Centos中用Chrome将网页导出为PDF
最近遇到一个需求把网页转成html,找了几种工具:
WeasyPrint: 一个Python库,可以将HTML/CSS转换为PDF。
wkhtmltopdf:是一个用于将HTML文档转换为PDF格式的命令行工具,它基于WebKit渲染引擎,可以将HTML、CSS和JavaScript等网页元素完美地呈现在PDF文件中,wkhtmltopdf具有跨平台特性,支持Windows、Linux和macOS等操作系统。
PDFkit: 一个用Swift编写的库,可以将HTML转换为PDF,它依赖wkhtmltopdf。
Headless Chrome: 通过Chrome的无头模式,你可以使用JavaScript、CSS和HTML来生成PDF。
因为我的网页中存在图表和数学公式,试了wkhtmltopdf会出现一个问题,现在很多公式库都使用的ES6,但是wkhtmltopdf不支持ES6,只能支持ES5语法,只能放弃。WeasyPrint用了下会出现一些CSS样式用不了。那么只能求助Google的Chrome,确实帮我解决了问题。
参考文档:Chrome 的无头模式升级了:推出 --headless=new | Chromium | Chrome for Developers (google.cn)
下面讲讲使用步骤:
系统:Centos8
1、安装google-chrome(这里自行网上查找安装即可)
2、把html文档转pdf
chrome --headless --print-to-pdf https://developer.chrome.com/3、参考文档
如需试用新的无头模式,请传递 --headless=new 命令行标志:
chrome --headless=new目前,旧版无头模式仍可通过以下方式使用:
chrome --headless=old目前,如果在没有明确值的情况下传递 --headless 命令行标志,系统仍会激活旧的无头模式,但我们计划随着时间的推移将此默认设置更改为新的无头模式。
我们计划从 Chrome 二进制文件中彻底移除旧版 Headless,并于今年晚些时候停止在 Puppeteer 中支持此模式。在此次移除过程中,我们将把旧版 Headless 作为单独的独立二进制文件提供给无法升级的用户。
Puppeteer 推出全新无头模式
如需在 Puppeteer 中选择启用新的无头模式,请执行以下操作:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: 'new',
// `headless: true` (default) enables old Headless;
// `headless: 'new'` enables new Headless;
// `headless: false` enables "headful" mode.
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();Selenium-WebDriver 中的全新无头
如需在 Selenium-WebDriver 中使用新的无头模式,请执行以下操作:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless=new'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();如需了解详情,包括使用其他语言绑定的示例,请参阅 Selenium 团队的博文。
特定于无头的命令行标志
以下命令行 flag 适用于新的无头模式。
--dump-dom
--dump-dom 标志会将目标网页的序列化 DOM 输出到 stdout。示例如下:
chrome --headless=new --dump-dom https://developer.chrome.com/请注意,这与简单地输出 HTML 源代码(您可以通过 curl 完成此操作)不同。为了生成 --dump-dom 的输出,Chrome 首先会将 HTML 代码解析为 DOM,执行任何可能会更改 DOM 的 <script>,然后将该 DOM 重新转换为序列化的 HTML 字符串。
--screenshot
--screenshot 标记会截取目标网页的屏幕截图,并将其作为 screenshot.png 保存到当前工作目录中。与 --window-size 标志结合使用尤为有用。示例如下:
chrome --headless=new --screenshot --window-size=412,892 https://developer.chrome.com/--print-to-pdf
--print-to-pdf 标志可将目标网页另存为当前工作目录中名为 output.pdf 的 PDF。示例如下:
chrome --headless=new --print-to-pdf https://developer.chrome.com/您还可以选择添加 --no-pdf-header-footer 标记,以省略打印页眉(包含当前日期和时间)和页脚(包含网址和页码)。
chrome --headless=new --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/注意:--no-pdf-header-footer 标志后面的功能之前可通过 --print-to-pdf-no-header 标志使用。根据您使用的 Chrome 版本,您可能需要回退到旧的 flag 名称。
--timeout
--timeout 标志定义了最长等待时间(以毫秒为单位),之后,即使网页仍在加载,--dump-dom、--screenshot 和 --print-to-pdf 也会捕获该网页的内容。
chrome --headless=new --print-to-pdf --timeout=5000 https://developer.chrome.com/--timeout=5000 标志会告知 Chrome 最多等待 5 秒再打印 PDF。因此,此过程最多只需 5 秒即可运行完毕。
--virtual-time-budget
--virtual-time-budget 支持时间旅行!嗯,在某种程度上对于任何具有时效性的代码(例如,setTimeout/setInterval),虚拟时间可充当“快进”。它会强制浏览器尽快执行相应网页的任何代码,同时让网页相信时间实际上会经过。
为便于说明其用途,请参考此演示页面,该页面使用 setTimeout(fn, 1000) 每秒递增、记录和显示一个计数器。下面是相关代码:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>一秒后,网页会显示“1”;两秒后,会显示“2”,依此类推。下面展示了如何捕获网页在 42 秒后的状态并将其保存为 PDF 格式:
chrome --headless=new --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time--allow-chrome-scheme-url
如需访问 chrome:// 网址,必须使用 --allow-chrome-scheme-url 标志。从 Chrome 123 开始提供此标志。示例如下:
chrome --headless=new --print-to-pdf --allow-chrome-scheme-url chrome://gpu参考文档:Chrome 的无头模式升级了:推出 --headless=new | Chromium | Chrome for Developers (google.cn)
 Mysql in 多个字段的用法
Mysql in 多个字段的用法 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 调整图像大小意味着改变它的尺寸,无论是宽度、高度还是两者都改变。此外,原始图像的纵横比可以保留在调整大小的图像中。为了调整图像大小,OpenCV 提供了 resize() 函数。
调整图像大小意味着改变它的尺寸,无论是宽度、高度还是两者都改变。此外,原始图像的纵横比可以保留在调整大小的图像中。为了调整图像大小,OpenCV 提供了 resize() 函数。 为了能让虚拟机能连接网络,并且能与宿主机能相互进行访问,所以需要多虚拟机几种网络模式进行学习,以便后期能快速的进行配置。
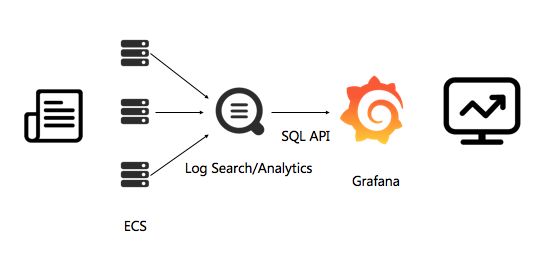
为了能让虚拟机能连接网络,并且能与宿主机能相互进行访问,所以需要多虚拟机几种网络模式进行学习,以便后期能快速的进行配置。 最近为了搭建一套监控系统,本文主要记录如何安装Grafana
最近为了搭建一套监控系统,本文主要记录如何安装Grafana 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。