PHP框架项目中生成表结构
简介有时候想看表结构,并导出出来,需要借助其他工具,本文主要记录如何通过安装一个扩展直接将表结构导出成html的文件,可以随便发给其他人查看。
github地址:https://github.com/sclzzhanghaijun/db_schema
db_schema
本项目主要是生成Mysql的表结构,返回Html,可以自定义显示table样式。支持所有php项目,只需要实现数据查询方法。
安装
composer require sclzzhanghaijun/db_schema
Laravel使用
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Illuminate\Support\Facades\DB;
use SCLZZHJ\Schema\Schema;
use SCLZZHJ\Schema\SchemaInterFace;
//实现接口
class DBSchema implements SchemaInterFace
{
public function SqlExec($sql)
{
$result = DB::select($sql);
if($result){
$result = $this->object_array($result);
}
return $result;
}
//需要将对象转换为数组
public function object_array($array) {
if(is_object($array)) {
$array = (array)$array;
} if(is_array($array)) {
foreach($array as $key=>$value) {
$array[$key] = $this->object_array($value);
}
}
return $array;
}
}
//使用命令方式调用
class SchemaCommand extends Command
{
protected $signature = 'make:table_schema';
protected $description = '生成数据表结构';
public function __construct()
{
parent::__construct();
}
public function handle()
{
$schema = new Schema(new DBSchema(), config('database.connections.mysql.database'));
try {
$table = $schema->make();
$html = <<<EOF
<html lang="zh">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style ="text/css">
/*table start*/
table{
/* -moz-border-radius: 5px;
-webkit-border-radius:5px;
border-radius:5px; */
margin: auto;
width: 50%;
border:solid #333;
border-width:1px 0px 0px 1px;
font-size: #333;
border-collapse: collapse;
border-spacing: 0;
font-size: 13px;
}
table tbody tr{
height: 20px;
line-height: 20px;
}
table tbody tr.odd{
background-color: #fff;
}
table tbody tr.even{
background-color: #F5F5F5;
}
table tbody tr:hover{
background-color: #eee;
}
table tbody tr th,table tbody tr td{
padding:3px 5px;
text-align: left;
/* border: 1px solid #ddd; */
border:solid #333;
border-width:0px 1px 1px 0px;
}
table tbody tr th{
font-weight: bold;
text-align: center;
}
table tbody tr td a:hover{
color:#0080c0;
}
/*table end*/
</style>
EOF;
$html .= "<body>" . $table . "</body></html>";
file_put_contents("./index.html", $html);
} catch (\Exception $exception) {
echo $exception->getMessage();
}
}
}
最终效果


 Mysql in 多个字段的用法
Mysql in 多个字段的用法 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 调整图像大小意味着改变它的尺寸,无论是宽度、高度还是两者都改变。此外,原始图像的纵横比可以保留在调整大小的图像中。为了调整图像大小,OpenCV 提供了 resize() 函数。
调整图像大小意味着改变它的尺寸,无论是宽度、高度还是两者都改变。此外,原始图像的纵横比可以保留在调整大小的图像中。为了调整图像大小,OpenCV 提供了 resize() 函数。 为了能让虚拟机能连接网络,并且能与宿主机能相互进行访问,所以需要多虚拟机几种网络模式进行学习,以便后期能快速的进行配置。
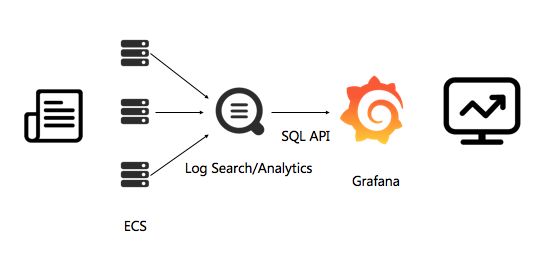
为了能让虚拟机能连接网络,并且能与宿主机能相互进行访问,所以需要多虚拟机几种网络模式进行学习,以便后期能快速的进行配置。 最近为了搭建一套监控系统,本文主要记录如何安装Grafana
最近为了搭建一套监控系统,本文主要记录如何安装Grafana 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。