CSS清除浮动的方法
在我们在做WEB布局设计的时候,总会遇到一些奇奇怪怪的问题。比如下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动测试</title>
<style type="text/css">
.container {
background-color: red;
}
.left {
background-color: #00ffff;
width: 30%;
}
.right {
background-color: #6f7180;
width: 30%;
}
</style>
</head>
<body>
<div class="container">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>
上面我们定义了一个父容器container,下面有两个子容器left和right,分别子容器的宽度为50%。效果如下图:

从上面可以看出,块容器是独占一行的,所以left和right都独占一行。这就是left和right没有浮动之前的样式。下面我们给left加上左浮动,right加上右浮动。CSS代码改变后如下:
.left {
background-color: #00ffff;
width: 30%;
float: left;
}
.right {
background-color: #6f7180;
width: 30%;
float: right;
}
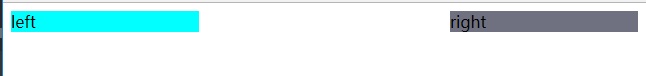
效果图如下:

从上面的效果图我们可以看出,left和right两个容器是各自浮动到了自己所在的位置,但是我们却没有看到红色背景的container容器。这个父容器去哪里了呢?其实我们开始可以为父容器设置一个边框就可以看出,父容器到最顶部去了,高度塌陷了,这是为什么呢?这就是子容器浮动后脱离了标准流,所以父容器高度就没了。这样我们的布局就乱了,如何整改这个问题呢?那么就是我们将要说的:CSS清除浮动。
1、隔墙法
什么是隔墙法呢?其实隔墙就是在父容器里的被浮动后的元素后面加上一个div容器来清除浮动。这种方式是最简单的清除浮动的方式,但是这个方式缺点就是如果整个页面都有很多浮动块,那么我们都需要去加上这个div来清除浮动。后面我们会讲一种通用的方式,下面我们首先来看这个方式如何实现:
<div class="container">
<div class="left">left</div>
<div class="right">right</div>
<div style="clear:both;"></div>
</div>
从上面我们可以看出,我们就在container容器最后加上了
这样一句代码,这样我们就完成了清除浮动。效果图如下:
从上面可以看出,红色背景的父容器container出来了。下面我们介绍第二种方式
2、父容器使用overflow: hidden
这种方式代码量也很少,也就是超出部分就隐藏,这种方式也能处理浮动。下面是代码的修改:
<div class="container" style="overflow: hidden;">
<div class="left">left</div>
<div class="right">right</div>
</div>
我们在父容器的container上加上了样式:style=“overflow: hidden;”。效果图如上
3、父容器使用伪类:after跟zoom【推荐】
这种清除浮动的方式是很多框架和网站都使用的,兼容性极好。zoom是IE专有属性,可解决ie6,ie7浮动问题,IE8以上和非IE浏览器才支持伪类:after。缺点就是代码比较多,需要伪类:after跟zoom一起使用才能兼容所有主流浏览器。但推荐使用,可将改样式定义为公共样式,减少代码量。清除只需要给父元素加上class即可。代码如下:
#样式部分
.clearfix:after {
display: block;
visibility: hidden;
clear: both;
content: '.';
height: 0;
}
.clearfix {
zoom: 1;
}
#html部分
<div class="container clearfix">
<div class="left">left</div>
<div class="right">right</div>
</div>
效果图还是如上图
从以上三种方式来看,推荐使用第三种方式来进行清除浮动。但是隔墙法清除浮动还有一定的用处,隔墙可以不拘于布局的限制,只要隔开了,后面又可以继续写其他的容器,而不会被移动的最上面去(如果还有空白区域)。后面两种加上其他内容就会移动到上面去。这个大家可以自己做实验,就在right容器后再加上一个div容器填充内容即可,但是left和right容器不能把宽度设置为50%,必须预留部分空白区域。如下面的代码:
<div class="container">
<div class="left">left</div>
<div class="right">right</div>
<div style="clear: both;"></div>
<div>content</div>
<div class="left">left</div>
<div class="right">right</div>
<div style="clear: both;"></div>
</div>
 有时候为了打包需要敲很多命令,实在比较麻烦,所以这里记录了如何通过shell脚本将这些命令全部集中起来,后面可以直接执行该脚本就把需要的所有命令跑完。
有时候为了打包需要敲很多命令,实在比较麻烦,所以这里记录了如何通过shell脚本将这些命令全部集中起来,后面可以直接执行该脚本就把需要的所有命令跑完。 本文主要总结下在日常工作中使用Git命令的基本总结。
本文主要总结下在日常工作中使用Git命令的基本总结。 在使用电脑的过程中,我们经常需要一些工具来帮助我们提高工作效率,本文主要记录生活中日常能提高工作效率的小工具和简要的使用说明,以便后期使用需要。
在使用电脑的过程中,我们经常需要一些工具来帮助我们提高工作效率,本文主要记录生活中日常能提高工作效率的小工具和简要的使用说明,以便后期使用需要。 人脸识别技术如今已广泛应用于安全监控、身份验证、人机交互等多个领域。对于开发者而言,利用现有的库如face_recognition可以极大地简化人脸识别的开发过程。本文将详细介绍如何安装face_recognition库,并通过实例展示如何用它来实现一个基本的人脸比对服务。
人脸识别技术如今已广泛应用于安全监控、身份验证、人机交互等多个领域。对于开发者而言,利用现有的库如face_recognition可以极大地简化人脸识别的开发过程。本文将详细介绍如何安装face_recognition库,并通过实例展示如何用它来实现一个基本的人脸比对服务。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。