Electron报错Electron failed to install correctly
简介报错Electron failed to install correctly, please delete node_modules/electron and try installing again处理
参考地址:electron 安装失败,Electron failed to install correctly
整了下electron-egg,结果npm install后始终报错,内容如下:
throw new Error('Electron failed to install correctly, please delete node_modules/electron and try installing again')
Error: Electron failed to install correctly, please delete node_modules/electron and try installing again
....
删了安装,安装了又删除,还是没办法。看到了上面链接的文章,终于解决了。
解决方法
1、删除 node_modules/electron
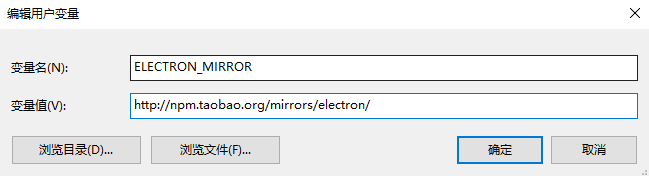
2、设置系统环境变量(设置 electron 使用淘宝源)
我这里是windows系统
ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/
最后的/不要忘了。
3、安装Electron
npm install electron
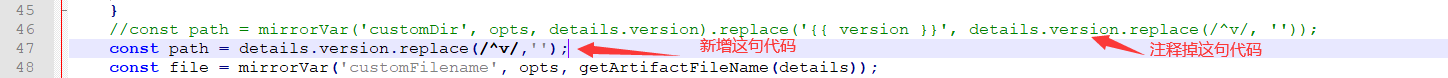
4、修改文件
文件路径:node_modules/@electron/get/dist/cjs/artifact-utils.js
const path = details.version.replace(/^v/,'');
这一步主要是处理淘宝源的路径中没有v,如:
原因在于,electron 在 node install.js 里面默认生成的下载的文件路径是这个:
https://npm.taobao.org/mirrors/electron/v8.0.2/electron-v8.0.2-win32-x64.zip
而淘宝源里面的这个资源的路径是这个:
https://npm.taobao.org/mirrors/electron/8.0.2/electron-v8.0.2-win32-x64.zip
# 5、安装
切换到node_modules/electron,执行下面的命令:
node install.js
由于 electron 在 install 之后,是会执行 node install.js 去下载一个平台、版本对应的包,失败的原因就下载这个包,报错了,然后 npm 或者 yarn 在 install 的时候没有任何报错,运行的时候就告诉你上面的错误信息,安装失败了,删了再来永远是不会成功的。
感谢上面的博主,苦苦整了很久,终于解决了。
 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 如果在使用Gin框架编写web应用程序中,如果里面包含了模板文件和静态文件,我们如何进行打包呢?本文主要记录该操作。
如果在使用Gin框架编写web应用程序中,如果里面包含了模板文件和静态文件,我们如何进行打包呢?本文主要记录该操作。 nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~
nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~ Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。
Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。 很想将一个网页页面作为电脑桌面背景,但是目前系统好像不支持,所以就采用把网页进行截图保存,然后更换电脑的桌面背景,这样通过定时任务可以实现桌面背景切换。
很想将一个网页页面作为电脑桌面背景,但是目前系统好像不支持,所以就采用把网页进行截图保存,然后更换电脑的桌面背景,这样通过定时任务可以实现桌面背景切换。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。