一、Electron的运行流程
确定应用程序的起点(读取package.json的中的入口文件);
启动应用程序并创建一个渲染进程(main.js主进程中创建渲染进程);
为应用程序布局和添加样式;
使用IPC在主进程中执行任务并从主进程中获取信息;
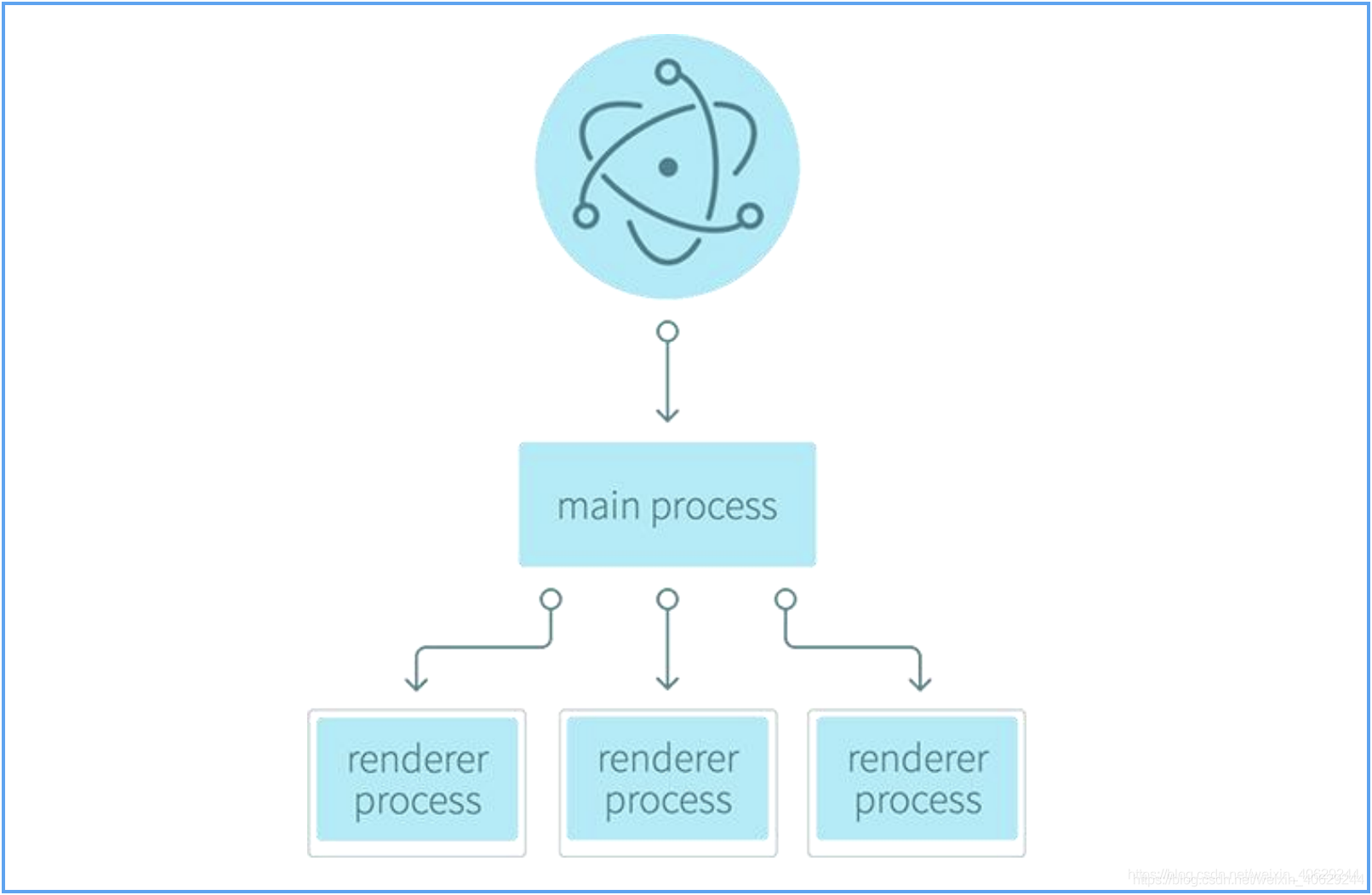
二、主进程和渲染进程
package.json 中定义的入口被称为主进程,在主进程中实例化 BrowserWindow 创建的 Web 页面被称为渲染进程。
一个 Electron 应用只有一个主进程,但是可以有多个渲染进程, 每个 Electron 中的 web 页面运行在它自己的渲染进程中。
主进程使用 BrowserWindow 实例创建页面,每个 BrowserWindow 实例都在自己的渲染进程里运行页面, 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。