一、菜单创建和使用
Electron创建菜单需要创建一个菜单模板,那么下面先在根目录下创建一个新文件menu.js,内容如下
const { Menu } = require('electron')
var template = [
{
label: '菜单1',
submenu: [
{ label: '菜单1-1' },
{ label: '菜单1-2' }
]
},
{
label: '菜单2',
submenu: [
{ label: '菜单2-1' },
{ label: '菜单2-2' }
]
}
]
var m = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(m)
注意:很多人都常常将label写成了lable,然后出错,找了很长时间,结果是单词写错了。
菜单属于主线程,所以需要在主线程main.js的read的生命周期中加入如下代码:
require('./menu.js')
注意:这里一定要用./menu.js,而不能简写成menu.js
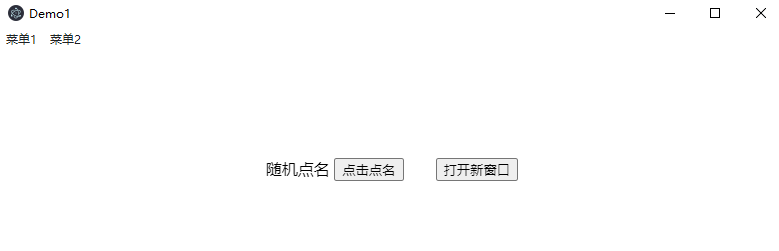
运行结果:
二、菜单中打开新窗口
修改menu.js,新增“打开新窗口”的菜单,定义点击事件,代码如下
const { Menu, BrowserWindow } = require('electron')
var template = [
{
label: '菜单1',
submenu: [
{ label: '菜单1-1' },
{ label: '菜单1-2' },
{
label:'打开新窗口',
click:()=>{
win = new BrowserWindow({
width:500,
height:500,
webPreferences:{ nodeIntegration:true}
})
win.loadFile('index.html')
win.on('closed',()=>{
win = null
})
}
}
]
},
{
label: '菜单2',
submenu: [
{ label: '菜单2-1' },
{ label: '菜单2-2' }
]
}
]
var m = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(m)
三、菜单绑定快捷键
绑定快捷键的属性是accelerator属性,比如我们新打开一个窗口,我们就的代码可以写成这样。
const { Menu, BrowserWindow } = require('electron')
var template = [
{
label: '菜单1',
submenu: [
{ label: '菜单1-1' },
{ label: '菜单1-2' },
{
label:'打开新窗口',
accelerator:`ctrl+b`,
click:()=>{
win = new BrowserWindow({
width:500,
height:500,
webPreferences:{ nodeIntegration:true}
})
win.loadFile('index.html')
win.on('closed',()=>{
win = null
})
}
}
]
},
{
label: '菜单2',
submenu: [
{ label: '菜单2-1' },
{ label: '菜单2-2' }
]
}
]
var m = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(m)
四、右键菜单
const { remote } = require('electron')
var rigthTemplate = [
{
label: '文件', click: function () {
console.log('点击事件');
}
},
{
label: '编辑', submenu: [
{ label: '保存' },
{ label: '另存' }
]
},
{ label: '帮助' }
]
window.onload = function () {
var m = remote.Menu.buildFromTemplate(rigthTemplate)
window.addEventListener('contextmenu', function (e) {
//阻止当前窗口默认事件
e.preventDefault();
//把菜单模板添加到右键菜单
m.popup({ window: remote.getCurrentWindow() })
})
}
注意:这里使用直接使用remote会报错,高版本的Electron是不能直接调用remote的。所以需要在主进程中设置:
enableRemoteModule: true