VSCode定义Dart代码片段
简介很多时候我们编写代码的过程中会发现,有些代码片段我们会重复的使用,如果我们重头到位的敲一遍会感觉有点浪费时间,所以VSCode给我们提供了一个很好的功能,就是自定义代码片段,本文主要介绍VSCode中如何定义Dart代码片段。
本文我们主要介绍如何在VSCode中给Dart定义代码片段,其实操作还是比较简单。操作步骤如下:
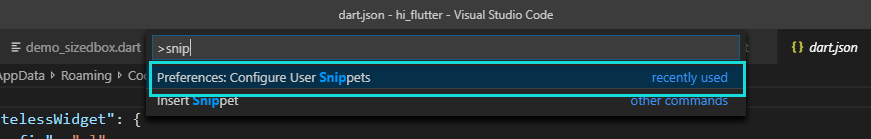
1、Ctrl+Shift+P快速打开命令工具,并搜索 snippets,并选择Configure User Snippets

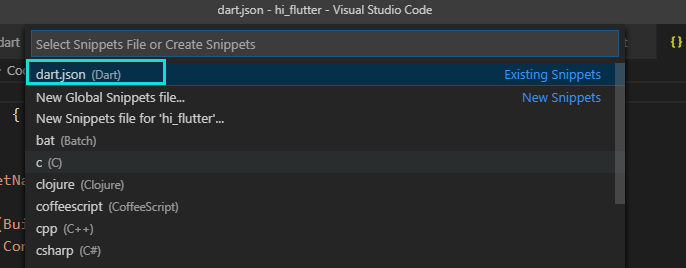
2、选择dart.json

3、在dart.json文件中编写我们的自定义片段,格式如下:
{
"片段名": {
"prefix": "快捷方式",
"body": [
"模板内容第一行",
"模板内容第二行",
...
],
"description": "描述"
},
...
}
如:
{
"StatelessWidget": {
"prefix": "sl",
"body": [
"class ${1:WidgetName} extends StatelessWidget {",
"\t@override",
"\tWidget build(BuildContext context) {",
"\t\treturn ${2:Container}();",
"\t}",
"}"
],
"description": "StatelessWidget"
}
}
4、最后在这里给出在开发Flutter中常用的代码片段:
{
"StatelessWidget": {
"prefix": "sl",
"body": [
"class ${1:WidgetName} extends StatelessWidget {",
"\t@override",
"\tWidget build(BuildContext context) {",
"\t\treturn ${2:Container}();",
"\t}",
"}"
],
"description": "StatelessWidget"
},
"StatefulWidget": {
"prefix": "sf",
"body": [
"class ${1:WidgetName} extends StatefulWidget {",
"\t@override",
"\t_${1:WidgetName}State createState() => _${1:WidgetName}State();",
"}\n",
"class _${1:WidgetName}State extends State<${1:WidgetName}> {",
"\t@override",
"\tWidget build(BuildContext context) {",
"\t\treturn ${2:Container}();",
"\t}",
"}"
],
"description": "StatefulWidget"
},
"StatelessWidget with Scaffold": {
"prefix": "sls",
"body": [
"class ${1:WidgetName} extends StatelessWidget {",
"\t@override",
"\tWidget build(BuildContext context) {",
"\t\treturn ${Scaffold}(",
"\t\t\tappBar: AppBar(",
"\t\t\t\ttitle: Text('${1:WidgetName}'),",
"\t\t\t\televation: 0.0,",
"\t\t\t),${2}",
"\t\t);",
"\t}",
"}"
],
"description": "StatelessWidget with Scaffold"
},
"StatefulWidget with Scaffold": {
"prefix": "sfs",
"body": [
"class ${1:WidgetName} extends StatefulWidget {",
"\t@override",
"\t_${1:WidgetName}State createState() => _${1:WidgetName}State();",
"}\n",
"class _${1:WidgetName}State extends State<${1:WidgetName}> {",
"\t@override",
"\tWidget build(BuildContext context) {",
"\t\treturn ${Scaffold}(",
"\t\t\tappBar: AppBar(",
"\t\t\t\ttitle: Text('${1:WidgetName}'),",
"\t\t\t\televation: 0.0,",
"\t\t\t),${2}",
"\t\t);",
"\t}",
"}"
],
"description": "StatefulWidget with Scaffold"
},
"InheritedWidget": {
"prefix": "ih",
"body": [
"class ${1:WidgetName} extends InheritedWidget {",
"\tfinal Widget child;",
"\t${2}",
"\t${1:WidgetName}({",
"\t\tthis.child,",
"\t\t${2}",
"\t}) : super(child: child);\n",
"\tstatic ${1:WidgetName} of(BuildContext context) =>",
"\t\t\tcontext.inheritFromWidgetOfExactType(${1:WidgetName});\n",
"\t@override",
"\tbool updateShouldNotify(${1:WidgetName} oldWidget) {",
"\t\treturn true;",
"\t}",
"}"
],
"description": "InheritedWidget"
},
"setState": {
"prefix": "ss",
"body": [
"setState(() {${1}});",
],
"description": "setState"
},
"build": {
"prefix": "build",
"body": [
"@override",
"Widget build(BuildContext context) {",
"\treturn ${1:Container}(${2});",
"}",
],
"description": "Build Method"
},
}
 有时候为了打包需要敲很多命令,实在比较麻烦,所以这里记录了如何通过shell脚本将这些命令全部集中起来,后面可以直接执行该脚本就把需要的所有命令跑完。
有时候为了打包需要敲很多命令,实在比较麻烦,所以这里记录了如何通过shell脚本将这些命令全部集中起来,后面可以直接执行该脚本就把需要的所有命令跑完。 很多时候我们编写代码的过程中会发现,有些代码片段我们会重复的使用,如果我们重头到位的敲一遍会感觉有点浪费时间,所以VSCode给我们提供了一个很好的功能,就是自定义代码片段,本文主要介绍VSCode中如何定义Dart代码片段。
很多时候我们编写代码的过程中会发现,有些代码片段我们会重复的使用,如果我们重头到位的敲一遍会感觉有点浪费时间,所以VSCode给我们提供了一个很好的功能,就是自定义代码片段,本文主要介绍VSCode中如何定义Dart代码片段。 在使用电脑的过程中,我们经常需要一些工具来帮助我们提高工作效率,本文主要记录生活中日常能提高工作效率的小工具和简要的使用说明,以便后期使用需要。
在使用电脑的过程中,我们经常需要一些工具来帮助我们提高工作效率,本文主要记录生活中日常能提高工作效率的小工具和简要的使用说明,以便后期使用需要。 人脸识别技术如今已广泛应用于安全监控、身份验证、人机交互等多个领域。对于开发者而言,利用现有的库如face_recognition可以极大地简化人脸识别的开发过程。本文将详细介绍如何安装face_recognition库,并通过实例展示如何用它来实现一个基本的人脸比对服务。
人脸识别技术如今已广泛应用于安全监控、身份验证、人机交互等多个领域。对于开发者而言,利用现有的库如face_recognition可以极大地简化人脸识别的开发过程。本文将详细介绍如何安装face_recognition库,并通过实例展示如何用它来实现一个基本的人脸比对服务。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。