WebKit 的服务器端 API PhantomJS (网页转PDF或图片)
简介Phantom JS是一个服务器端的 JavaScript API 的 WebKit。其支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG
官网地址:http://phantomjs.org/
Phantom JS是一个服务器端的 JavaScript API 的 WebKit。其支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG

使用场景:
- 无需浏览器的 Web 测试
- 页面访问自动化
- 屏幕捕获
- 网络监控
屏幕捕获示例代码:
var page = require('webpage').create();
page.open('http://github.com/', function() {
page.render('github.png');
phantom.exit();
});
1、下载二进制包
http://phantomjs.org/download.html
2、解压
tar -xvf phantomjs-2.1.1-linux-x86_64.tar.bz2
3、处理linux安装中文字体
请搜索 linux安装中文字体
4、直接使用
使用命令和js文件进行处理即可
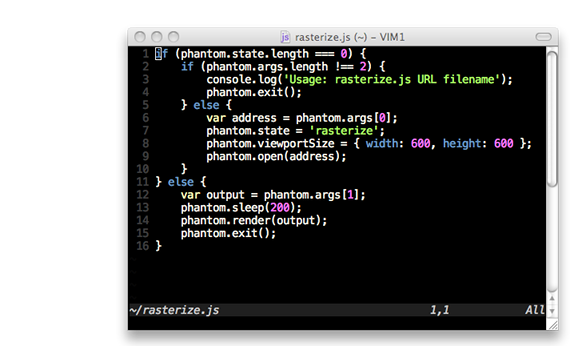
vim rasterize.js "use strict"; var page = require('webpage').create(), system = require('system'), address, output, size; if (system.args.length < 3 || system.args.length > 5) { console.log('Usage: rasterize.js URL filename [paperwidth*paperheight|paperformat] [zoom]'); console.log(' paper (pdf output) examples: "5in*7.5in", "10cm*20cm", "A4", "Letter"'); console.log(' image (png/jpg output) examples: "1920px" entire page, window width 1920px'); console.log(' "800px*600px" window, clipped to 800x600'); phantom.exit(1); } else { address = system.args[1]; output = system.args[2]; //page.viewportSize = { width: 600, height: 900 }; //page.paperSize = { width: 600 }; //这里是处理pdf if (system.args.length > 3 && system.args[2].substr(-4) === ".pdf") { size = system.args[3].split('*'); page.paperSize = size.length === 2 ? { width: size[0], height: size[1], margin: '0px' } : { format: system.args[3], orientation: 'portrait', margin: '1cm' }; } else if (system.args.length > 3 && system.args[3].substr(-2) === "px") { //这里是处理图片 size = system.args[3].split('*'); if (size.length === 2) { pageWidth = parseInt(size[0], 10); pageHeight = parseInt(size[1], 10); page.viewportSize = { width: pageWidth, height: pageHeight }; page.clipRect = { top: 0, left: 0, width: pageWidth, height: pageHeight }; } else { console.log("size:", system.args[3]); var pageWidth = parseInt(system.args[3].replace('px',''),10); console.log ("pageWidth:",pageWidth); var pageHeight = parseInt(pageWidth * 3/4, 10); // it's as good an assumption as any console.log ("pageHeight:",pageHeight); page.viewportSize = { width: pageWidth, height: pageHeight }; } } if (system.args.length > 4) { page.zoomFactor = system.args[4]; } page.open(address, function (status) { if (status !== 'success') { console.log('Unable to load the address!'); phantom.exit(1); } else { window.setTimeout(function () { //这里获取页面内容的高度 var usa = page.evaluate(function(){ return document.getElementById("main-content").offsetHeight; }); console.log(usa) page.viewportSize = { width: 600, height: usa}; page.render(output); phantom.exit(); }, 2000); } }); }
使用方式:
./phantomjs ../rasterize.js 'http://10.3.32.14:9017/client_v3.1.0/html/assessment_report.html?session_id=8048f1d50368b471d5586a663f6c2ff1&answer_id=92&from=api' abc.png 600px
 nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~
nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~ OpenCV-Python图像轮廓
OpenCV-Python图像轮廓 Flutter的第一个程序“Hello World”
Flutter的第一个程序“Hello World” Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 代理模式(Proxy)为其他对象提供一种代理以控制对这个对象的访问。
使用代理模式创建代理对象,让代理对象控制目标对象的访问(目标对象可以是远程的对象、创建开销大的对象或需要安全控制的对象),并且可以在不改变目标对象的情况下添加一些额外的功能。
代理模式(Proxy)为其他对象提供一种代理以控制对这个对象的访问。
使用代理模式创建代理对象,让代理对象控制目标对象的访问(目标对象可以是远程的对象、创建开销大的对象或需要安全控制的对象),并且可以在不改变目标对象的情况下添加一些额外的功能。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。