Editor.md将转换的HTML代码进行显示
简介Editor.md将转换的HTML代码进行显示
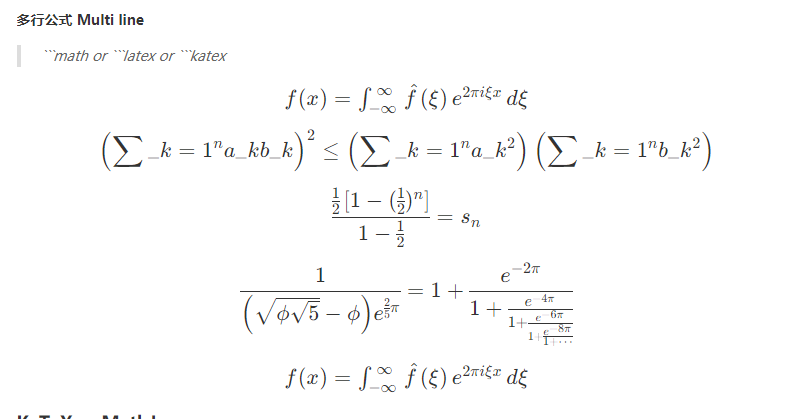
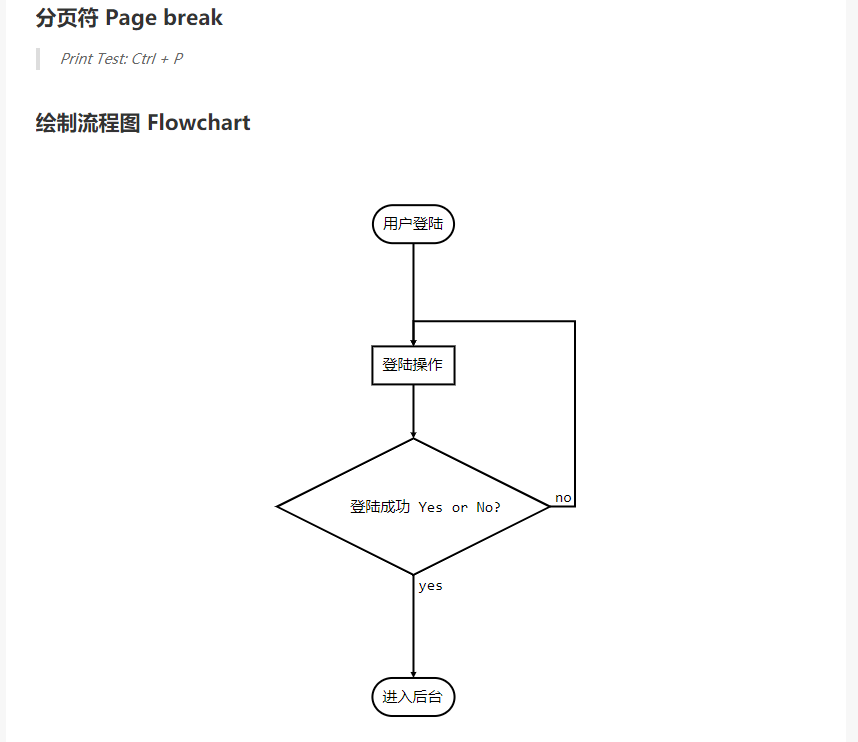
在使用Editor.md的过程中,如何将html代码直接在前台显示,查阅了很多资料,感觉还是不对,有些可以显示简单Markdown文档,但是公式和流程图这些将不能正常显示。其实,Editor.md给我们提供了如何显示HTML的方法,话不多说,直接上代码:
//这里我使用的Laravel框架的模板引擎,这里将html直接放在这个div中
<div id="detail-content">{!! $info->content !!}</div>
在JS代码中,我们只需要如下代码:
editormd.markdownToHTML("detail-content", {
htmlDecode: "style,script,iframe", // you can filter tags decode
emoji: true, // 默认不解析
taskList: true, // 默认不解析
tex: true, // 默认不解析
flowChart: true, // 默认不解析
sequenceDiagram: true, // 默认不解析
});
这样就可以了。


所有公式和流程图都可以了,其实关键点就在于设置是否解析它们。
 前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。
前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。 网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/
网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/ 对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。
对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 scp命令用于在不同主机之间进行复制文件,采用SSH协议来保证复制的安全性。scp命令每次都是全量完整复制,所以效率不高,适合第一次复制的时候使用,增量复制建议使用rsync命令来代替。
scp命令用于在不同主机之间进行复制文件,采用SSH协议来保证复制的安全性。scp命令每次都是全量完整复制,所以效率不高,适合第一次复制的时候使用,增量复制建议使用rsync命令来代替。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。