echarts在默认隐藏的div中不显示的问题
简介这两天一直遇到一个问题,就是Echarts如果放在一个默认隐藏的div元素中,后面再显示这个div,但是图标不出来,找了很多博客,原来是高度没有设置。
问题:希望在点击一个按钮后显示图表,所以需要先将图表进行隐藏,但是点击显示后,图表却不显示,找了很多原因,有些说需要调用resize函数,但是没有任何作用。最终的原因是因为ECharts没有获取到div的高宽而导致初始化失败。所以只需要把div的高度设置好即可。
如:
<!--折线图-->
<Drawer title="图表"
:closable="false"
v-model="examLineEchart"
width="840">
<chart-line style="height: 300px;width:840px;"
:value="examEchartData"
ref="examLineEchartRef" />
</Drawer>

 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~
nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~ 《康熙王朝》是一部非常优秀的电视连续剧,陈道明演的康熙是我觉得最有帝王气魄,让人意犹未尽,本文主要记录一小段非常经典的对白。
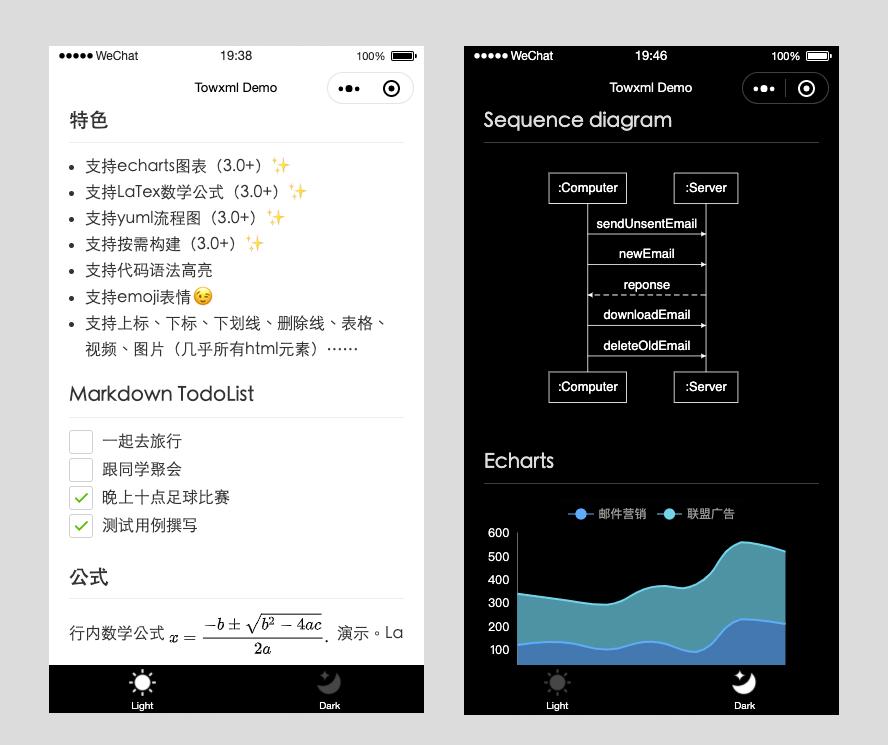
《康熙王朝》是一部非常优秀的电视连续剧,陈道明演的康熙是我觉得最有帝王气魄,让人意犹未尽,本文主要记录一小段非常经典的对白。 Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。
Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。 很想将一个网页页面作为电脑桌面背景,但是目前系统好像不支持,所以就采用把网页进行截图保存,然后更换电脑的桌面背景,这样通过定时任务可以实现桌面背景切换。
很想将一个网页页面作为电脑桌面背景,但是目前系统好像不支持,所以就采用把网页进行截图保存,然后更换电脑的桌面背景,这样通过定时任务可以实现桌面背景切换。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。