Electron的第一个程序Hello World!
简介学习任何语言的第一个程序都是“Hello World!”,这里我们也遵循下,开启第一程序,Hello World!
前面我们介绍过Electron创建项目的三种方式,这里我们主要依照第一种方式创建了一个项目。下面我们就开始对index.html和main.js文件进行编写:
1、index.html文件
显然这就是一个html文件,用来显示的,所以这个页面我们只需要写上HTML内容,里面包含“Hello World!”即可,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo1</title>
</head>
<body>
<div style='text-align:center;margin-top:159px;'>
Hello World!
</div>
</body>
</html>
2、main.js文件
main.js是Electron的主进程文件,这个文件非常关键,需要理解每一行代码表示的意义。
//引入electron模块
var electron = require('electron')
// 创建electron引用
var app = electron.app
//创建窗口引用
var BrowserWindow = electron.BrowserWindow
//声明要打开的主窗口
var mainWindow = null
app.on('ready',()=>{
//设置打开的窗口大小
mainWindow = new BrowserWindow({width:800,height:400})
//加载那个页面,这就是欠骂的index.html默认页面
mainWindow.loadFile('index.html')
//监听关闭事件,把主窗口设置为null
mainWindow.on('closed',()=>{
mainWindow = null
})
})
3、运行项目
electron .
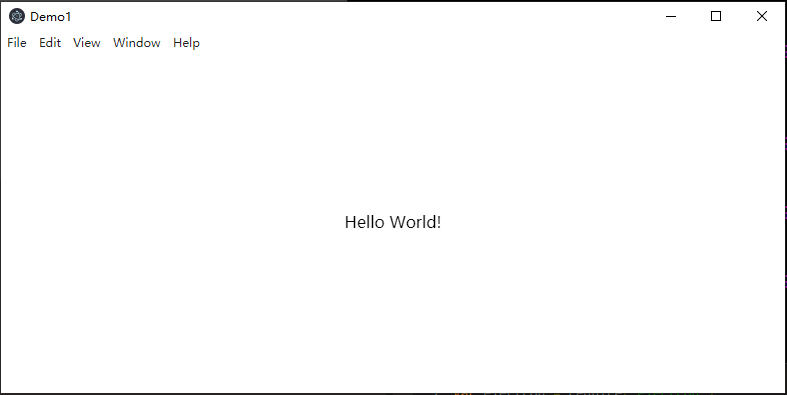
效果如下:
以上我们就是实现了第一个程序“Hello World!”。
 Mysql in 多个字段的用法
Mysql in 多个字段的用法 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 调整图像大小意味着改变它的尺寸,无论是宽度、高度还是两者都改变。此外,原始图像的纵横比可以保留在调整大小的图像中。为了调整图像大小,OpenCV 提供了 resize() 函数。
调整图像大小意味着改变它的尺寸,无论是宽度、高度还是两者都改变。此外,原始图像的纵横比可以保留在调整大小的图像中。为了调整图像大小,OpenCV 提供了 resize() 函数。 为了能让虚拟机能连接网络,并且能与宿主机能相互进行访问,所以需要多虚拟机几种网络模式进行学习,以便后期能快速的进行配置。
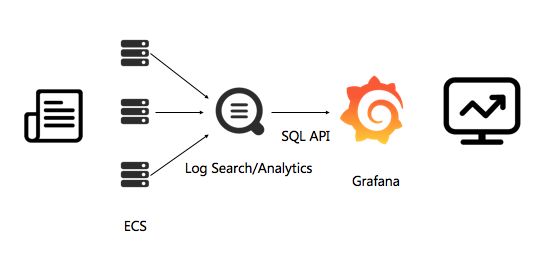
为了能让虚拟机能连接网络,并且能与宿主机能相互进行访问,所以需要多虚拟机几种网络模式进行学习,以便后期能快速的进行配置。 最近为了搭建一套监控系统,本文主要记录如何安装Grafana
最近为了搭建一套监控系统,本文主要记录如何安装Grafana 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。