Electron的第二个程序学生点名
简介本文主要开发一个实现学生点名的小功能。
本文主要编写一个学生点名程序,界面有一个按钮,点击就可以出现一个学生的名字。
目录结构介绍:
- index.html
- index.js
- main.js
- name.json
- package.json
首先介绍下,新版本的 electron 在渲染进程中默认无法使用 node,要想在项目中可以使用node必须要在main.js中进行以下配置:
...
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 800,
height: 400,
//添加如下代码,新窗口中全量使用node.js
webPreferences: {
nodeIntegration: true,
}
})
mainWindow.loadFile('index.html')
mainWindow.on('closed', () => {
mainWindow = null
})
})
...
准备数据文件(name.json)
该文件主要存储学生名称的列表字符串,内容如下
["张三","李四","王五","赵六"]
实现界面(index.html)
界面包含一个按钮和一个学生名称展示区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo1</title>
</head>
<body>
<div style='text-align:center;margin-top:109px;'>
<p>随机点名 <button id="click">点击点名</button></p>
<p id="name" style="font-size:25px;font-weight:blod;color:red;"></p>
</div>
</body>
</html>
实现逻辑(新建index.js)
里面主要实现点击事件和读取文件的操作
var fs = require('fs')
window.onload=function(){
var btn = this.document.querySelector('#click')
var name = this.document.querySelector("#name")
btn.onclick = function(){
fs.readFile('name.json',(err,data)=>{
arr = JSON.parse(data)
name.innerHTML = arr[Math.floor((Math.random()*arr.length))]
})
}
}
引入index.js
在index.html中引入index.js
<script src="index.js"></script>
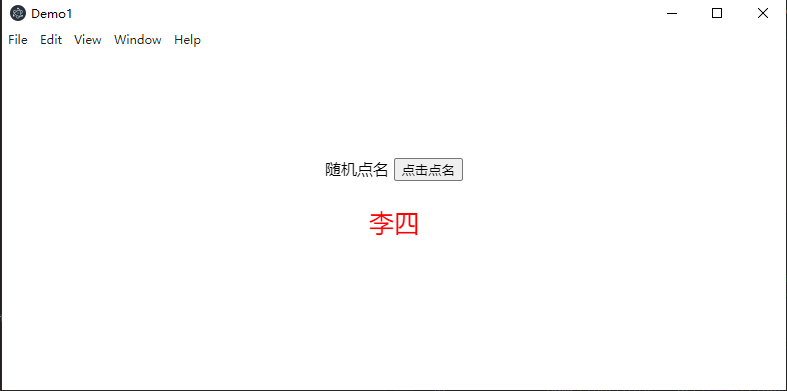
运行查看效果
electron .

 快速生成表格
快速生成表格 本文主要开发一个实现学生点名的小功能。
本文主要开发一个实现学生点名的小功能。 通过学习Flutter的布局,可以通过ListView、Container、Row、Column等组件来对界面进行布局。
通过学习Flutter的布局,可以通过ListView、Container、Row、Column等组件来对界面进行布局。 指多个对象间存在一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。这种模式有时又称作发布-订阅模式、模型-视图模式,它是对象行为型模式。
指多个对象间存在一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。这种模式有时又称作发布-订阅模式、模型-视图模式,它是对象行为型模式。 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。