Electron菜单的创建和使用
简介一个桌面应用肯定缺少不了菜单,那么本文主要介绍下如何在Electron中创建和使用菜单。
一、菜单创建和使用
Electron创建菜单需要创建一个菜单模板,那么下面先在根目录下创建一个新文件menu.js,内容如下
const { Menu } = require('electron')
var template = [
{
label: '菜单1',
submenu: [
{ label: '菜单1-1' },
{ label: '菜单1-2' }
]
},
{
label: '菜单2',
submenu: [
{ label: '菜单2-1' },
{ label: '菜单2-2' }
]
}
]
var m = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(m)
注意:很多人都常常将label写成了lable,然后出错,找了很长时间,结果是单词写错了。
菜单属于主线程,所以需要在主线程main.js的read的生命周期中加入如下代码:
require('./menu.js')
注意:这里一定要用./menu.js,而不能简写成menu.js
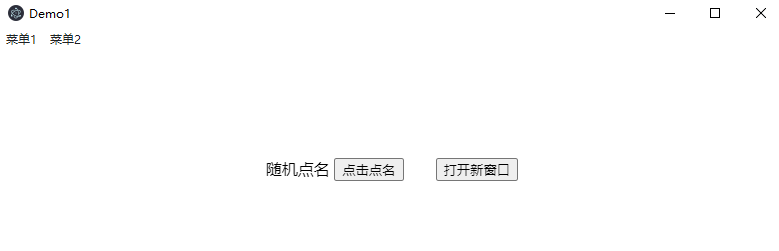
运行结果:
二、菜单中打开新窗口
修改menu.js,新增“打开新窗口”的菜单,定义点击事件,代码如下
const { Menu, BrowserWindow } = require('electron')
var template = [
{
label: '菜单1',
submenu: [
{ label: '菜单1-1' },
{ label: '菜单1-2' },
{
label:'打开新窗口',
click:()=>{
win = new BrowserWindow({
width:500,
height:500,
webPreferences:{ nodeIntegration:true}
})
win.loadFile('index.html')
win.on('closed',()=>{
win = null
})
}
}
]
},
{
label: '菜单2',
submenu: [
{ label: '菜单2-1' },
{ label: '菜单2-2' }
]
}
]
var m = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(m)
三、菜单绑定快捷键
绑定快捷键的属性是accelerator属性,比如我们新打开一个窗口,我们就的代码可以写成这样。
const { Menu, BrowserWindow } = require('electron')
var template = [
{
label: '菜单1',
submenu: [
{ label: '菜单1-1' },
{ label: '菜单1-2' },
{
label:'打开新窗口',
accelerator:`ctrl+b`,
click:()=>{
win = new BrowserWindow({
width:500,
height:500,
webPreferences:{ nodeIntegration:true}
})
win.loadFile('index.html')
win.on('closed',()=>{
win = null
})
}
}
]
},
{
label: '菜单2',
submenu: [
{ label: '菜单2-1' },
{ label: '菜单2-2' }
]
}
]
var m = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(m)
四、右键菜单
const { remote } = require('electron')
var rigthTemplate = [
{
label: '文件', click: function () {
console.log('点击事件');
}
},
{
label: '编辑', submenu: [
{ label: '保存' },
{ label: '另存' }
]
},
{ label: '帮助' }
]
window.onload = function () {
var m = remote.Menu.buildFromTemplate(rigthTemplate)
window.addEventListener('contextmenu', function (e) {
//阻止当前窗口默认事件
e.preventDefault();
//把菜单模板添加到右键菜单
m.popup({ window: remote.getCurrentWindow() })
})
}
注意:这里使用直接使用remote会报错,高版本的Electron是不能直接调用remote的。所以需要在主进程中设置:
enableRemoteModule: true
 Mysql in 多个字段的用法
Mysql in 多个字段的用法 Go-Micro api网关
Go-Micro api网关 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 调整图像大小意味着改变它的尺寸,无论是宽度、高度还是两者都改变。此外,原始图像的纵横比可以保留在调整大小的图像中。为了调整图像大小,OpenCV 提供了 resize() 函数。
调整图像大小意味着改变它的尺寸,无论是宽度、高度还是两者都改变。此外,原始图像的纵横比可以保留在调整大小的图像中。为了调整图像大小,OpenCV 提供了 resize() 函数。 为了能让虚拟机能连接网络,并且能与宿主机能相互进行访问,所以需要多虚拟机几种网络模式进行学习,以便后期能快速的进行配置。
为了能让虚拟机能连接网络,并且能与宿主机能相互进行访问,所以需要多虚拟机几种网络模式进行学习,以便后期能快速的进行配置。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。