微信小程序支持Markdown的解析库Towxml和搭建公式流程图渲染服务
简介Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。
一、Towxml的介绍和使用
项目地址:Towxml
Towxml
Towxml 是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。用于解决在微信小程序中Markdown、HTML不能直接渲染的问题。
特色
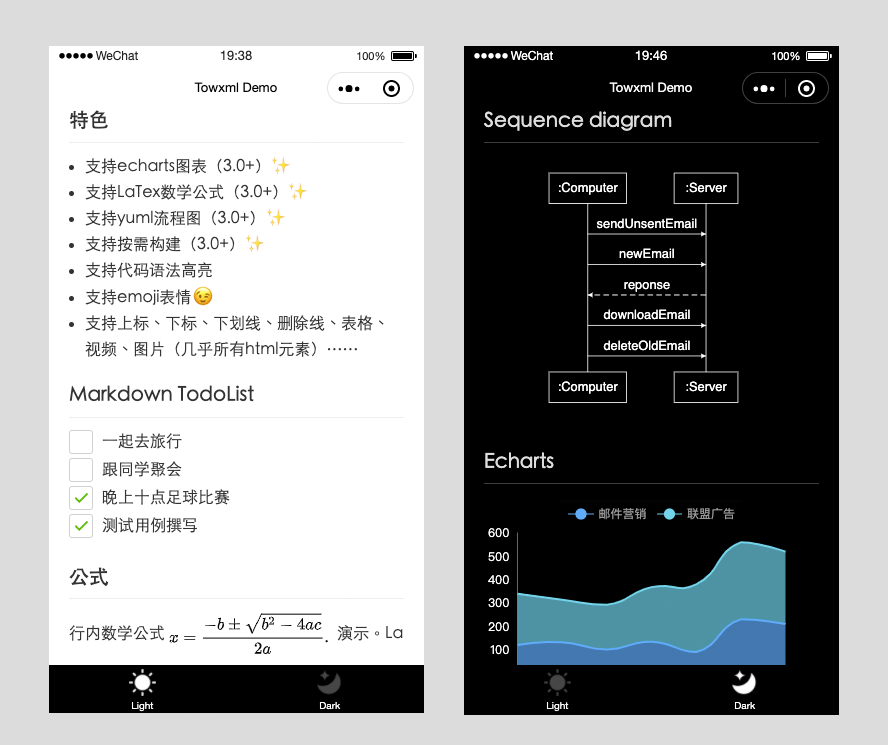
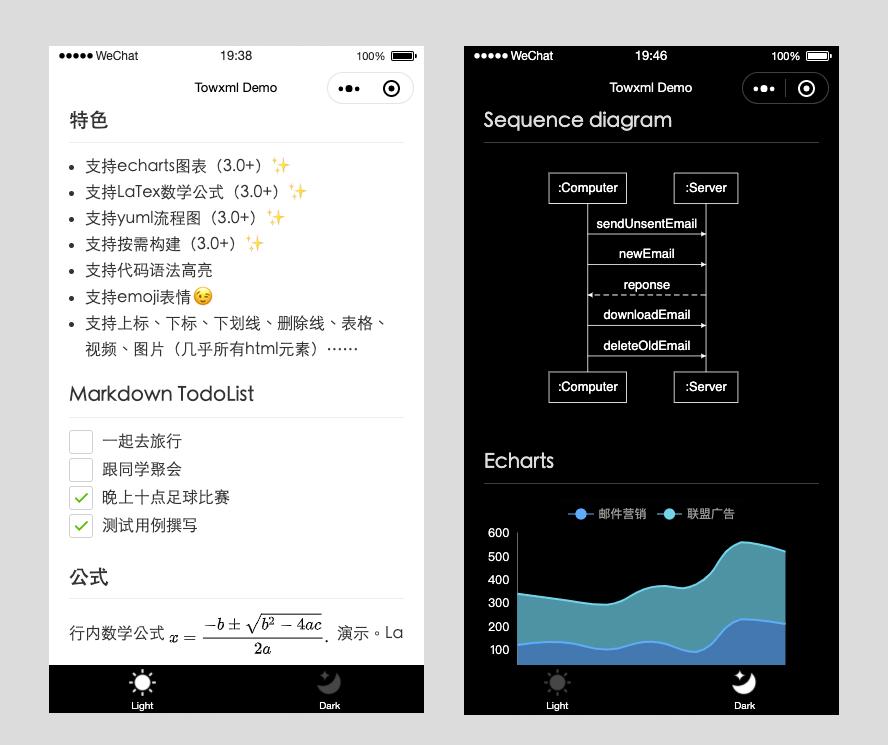
Towxml 3.0 完整支持以下功能。当然在构建时可仅保留需要功能以减少体积大小和代码依赖。
- 支持echarts图表(3.0+)✨
- 支持LaTex数学公式(3.0+)✨
- 支持yuml流程图(3.0+)✨
- 支持按需构建(3.0+)✨
- 支持代码语法高亮、代码块行号显示
- 支持emoji表情😉
- 支持上标、下标、下划线、删除线、表格、视频、图片(几乎绝大部分html元素)……
- 支持typographer字符替换
- 支持多主题切换
- 支持Markdown TodoList
- 支持事件绑定(这样允许自行扩展功能哟,例如:点击页面中的某个元素,更新当前页面内容等…)
- 极致的中文排版优化
- 支持前后解析数据
- 截图

在小程序使用Towxml的方法参考之前博客:uni-app使用markdown组件
二、部署Towxml中公式和流程图渲染服务
项目地址:Markdown-server
Markdown-server 提供了Markdown的数学公式 Lexte,以及流程图yUML服务端渲染支持。
部署步骤:
1、clone 本项目
git clone https://github.com/sbfkcel/markdown-server
2、安装依赖
npm install 或 yarn
3、启动服务
node index.js
4、修改端口号
编辑 index.js 最后一行的端口号即可。
5、修改Towxml编译后目录中config配置文件
// 数学公式解析API
latex:{
api:'http://towxml.xxx.com/?tex'
},
// yuml图解析APPI
yuml:{
api:'http://towxml.xxx.com/?yuml'
},
 快速生成表格
快速生成表格 前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。
前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。 对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。
对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。 Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。
Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。 在使用Python进行开发时,pip作为Python的包管理工具,是我们安装和管理Python库的重要工具。然而,有时候由于操作失误或其他原因,我们可能会不小心卸载了pip。这时,如何手动重新安装pip就显得尤为重要。本文将介绍两种手动安装pip的方法,帮助你快速恢复pip功能。
在使用Python进行开发时,pip作为Python的包管理工具,是我们安装和管理Python库的重要工具。然而,有时候由于操作失误或其他原因,我们可能会不小心卸载了pip。这时,如何手动重新安装pip就显得尤为重要。本文将介绍两种手动安装pip的方法,帮助你快速恢复pip功能。 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。