uni-app使用markdown组件
简介在使用uni-app开发微信小程序的过程中,要解析markdown那么就可以使用Towxml组件,本文主要介绍下如何在uni-app中添加Towxml组件。
环境:
uni-app中Vue版本是3.0
Towxml版本:3.0
Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。
github地址:https://github.com/sbfkcel/towxml
下面介绍如何使用Towxml:
第一步:首先,需要构建Towxml(常规步骤,按照操作步骤执行就是了)
- 克隆项目到本地
- git clone https://github.com/sbfkcel/towxml.git
- 安装构建依赖
- npm install 或 yarn
- 编辑配置文件towxml/config.js
- 根据自行需要,仅保留你需要的功能即可(配置中有详细注释)
- 运行 npm run build 或 yarn run build即可
- (重要)修改 towxml/decode.json 里所有/towxml开头的绝对路径为相对路径。例如 “decode”: “/towxml/decode”, 改成 “decode”: “./decode”,
第二步:将构建好的towxml复制到项目中
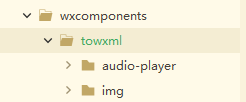
首先在项目下新建wxcomponents目录,名字不能错,这个是“乌龟的屁股”。
将第一步构建的Towxml目录复制到wxcomponents中,目录结构如下.
第三步:开始使用
1、在main.js中进入Towxml
//新增一
const towxml = require("./wxcomponents/towxml/index") //这里最后一定是index,不要写成了towxml
//新增二
app.config.globalProperties.$towxml = towxml
完整代码如下:
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
import App from './App.vue'
//新增一
const towxml = require("./wxcomponents/towxml/index")
export function createApp() {
const app = createSSRApp(App)
//新增二
app.config.globalProperties.$towxml = towxml
return {
app
}
}
// #endif
2、在页面中引入组件
在pages.json中,在指定页面新增组件:
"usingComponents": {
"towxml": "/wxcomponents/towxml/towxml"
}
完整使用如下:
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": false,
"usingComponents": {
"towxml": "/wxcomponents/towxml/towxml"
}
}
},
3、在页面插入组件
<template>
<view>
<towxml :nodes="article"></towxml>
</view>
</template>
4、解析内容
<script>
export default {
data() {
return {
article: {}
};
},
onLoad() {
uni.showLoading({
title:"加载数据中...."
})
uni.request({
url: 'https://www.vvadd.com/wxml_demo/demo.txt?v=2', //仅为示例,并非真实接口地址。
data: {},
header: {},
success: (res) => {
uni.showToast({
title:"获取数据完成"
})
this.parseMarkdown(res.data.data);
},
complete() {
uni.hideLoading()
}
});
},
methods: {
parseMarkdown(content) {
let result = this.$towxml(content,
'markdown', {
// base: 'https://xxx.com', // 相对资源的base路径
theme: 'dark', // 主题,默认`light`
events: { // 为元素绑定的事件方法
tap: (e) => {
console.log('tap', e);
}
}
});
// 更新解析数据
this.article = result
}
}
}
</script>
以上就是towxml的使用方法
注意:如果上面的步骤都没有问题,但是解析出来没有样式,只需要将项目重新运行下即可.
 前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。
前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。 网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/
网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/ 对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。
对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 scp命令用于在不同主机之间进行复制文件,采用SSH协议来保证复制的安全性。scp命令每次都是全量完整复制,所以效率不高,适合第一次复制的时候使用,增量复制建议使用rsync命令来代替。
scp命令用于在不同主机之间进行复制文件,采用SSH协议来保证复制的安全性。scp命令每次都是全量完整复制,所以效率不高,适合第一次复制的时候使用,增量复制建议使用rsync命令来代替。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。