水平布局组件Row也是一种非常常用的组件,顾名思义水平布局就是在同一个水平方向上的,也就是通过Row能够组合多个组件在同一水平方向上进行布局。
Row组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| mainAxisAlignment | MainAxisAlignment | 主轴的排列方式 |
| crossAxisAlignment | MainAxisAlignment | 次轴的排列方式 |
| mainAxisSize | MainAxisSize | 主轴应该占据的空间 |
对于Row组件来说,主轴就是水平方向,次轴就是垂直方向。
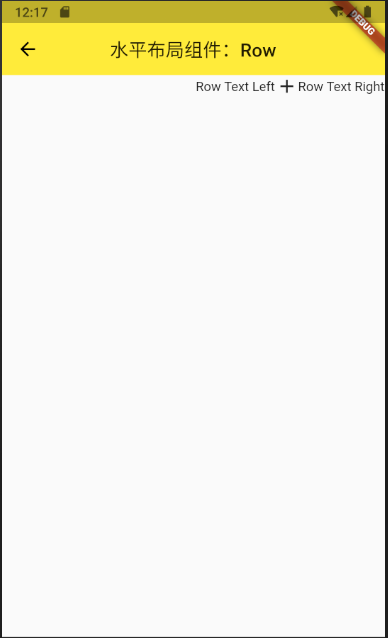
Row组件的Demo
import 'package:flutter/material.dart';
class LayoutRowWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('水平布局组件:Row'),
centerTitle: true,
elevation: 0.0,
),
body: Row(
//主轴对齐
mainAxisAlignment: MainAxisAlignment.end,
//次轴对齐
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Row Text Left"),
Icon(Icons.add),
Text("Row Text Right")
],
),
);
}
}