还记得在使用Row和Column组件的时候,我们内部的内容都聚集在一起的的吗?如果要让他们占满一行或一列进行平均分配或比例分配就需要Expanded组件。
Expanded有一个flex属性比较常用。flex表示弹性系数,默认是1。
1、将一行的内容进行比例分配
import 'package:flutter/material.dart';
class LayoutExpandedWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('弹性布局组件:Expanded'),
elevation: 0.0,
centerTitle: true,
),
body: Column(
children: [
Text("等比分配"),
Row(
children: [
Expanded(
child: Text("Row Text Left"),
),
Expanded(
child: Icon(Icons.add),
),
Expanded(
child: Text("Row Text Right"),
),
],
),
Row(
children: [
Expanded(
child: Container(
height: 150,
child: Text("Row Text Left"),
color: Colors.red,
),
),
Expanded(
child: Container(
height: 150,
child: Icon(Icons.add),
color: Colors.blue,
),
),
Expanded(
child: Container(
height: 150,
child: Text("Row Text Right"),
color: Colors.yellow,
),
)
],
),
Text("指定比例分配,需要设置flex:2:1:5"),
Row(
children: [
Expanded(
flex: 2,
child: Container(
height: 150,
child: Text("Row Text Left"),
color: Colors.red,
),
),
Expanded(
flex: 1,
child: Container(
height: 150,
child: Icon(Icons.add),
color: Colors.blue,
),
),
Expanded(
flex: 5,
child: Container(
height: 150,
child: Text("Row Text Right"),
color: Colors.yellow,
),
)
],
),
],
));
}
}

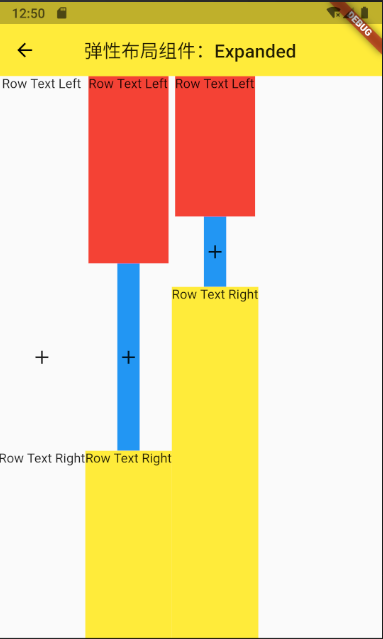
2、将一列的内容进行比例分配
import 'package:flutter/material.dart';
class LayoutExpandedWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('弹性布局组件:Expanded'),
elevation: 0.0,
centerTitle: true,
),
body: Row(
children: [
Column(
children: [
Expanded(
child: Text("Row Text Left"),
),
Expanded(
child: Icon(Icons.add),
),
Expanded(
child: Text("Row Text Right"),
),
],
),
Column(
children: [
Expanded(
child: Container(
height: 150,
child: Text("Row Text Left"),
color: Colors.red,
),
),
Expanded(
child: Container(
height: 150,
child: Icon(Icons.add),
color: Colors.blue,
),
),
Expanded(
child: Container(
height: 150,
child: Text("Row Text Right"),
color: Colors.yellow,
),
)
],
),
Column(
children: [
Expanded(
flex: 2,
child: Container(
height: 150,
child: Text("Row Text Left"),
color: Colors.red,
),
),
Expanded(
flex: 1,
child: Container(
height: 150,
child: Icon(Icons.add),
color: Colors.blue,
),
),
Expanded(
flex: 5,
child: Container(
height: 150,
child: Text("Row Text Right"),
color: Colors.yellow,
),
)
],
),
],
),
);
}
}