OverflowBox组件运行子元素超出父容器的范围显示。当OverflowBox的最大尺寸大于子元素的时候,子元素可以完整显示,当小于子元素时候,就以最大尺寸为基准显示。最后需要加上对齐方式,完成布局。所以有些时候需要某个元素超过整个区域显示时候,就可以使用该组件。
OverflowBox组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| alignment | Alignment | 对齐方式 |
| minWidth | double | 最小宽度 |
| maxWidth | double | 最大宽度 |
| minHeight | double | 最小高度 |
| maxHeight | double | 最大高度 |
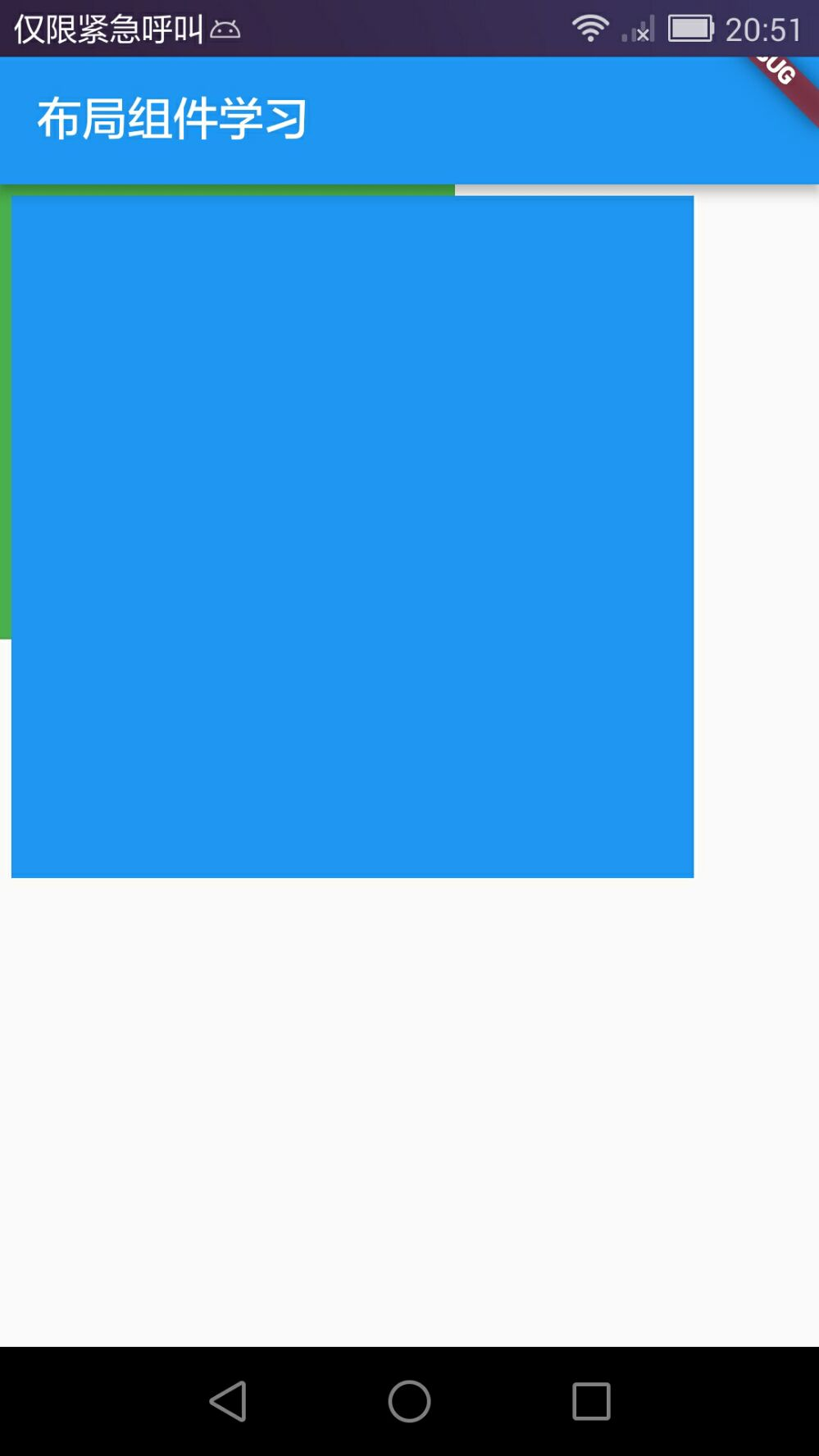
1、OverflowBox使用Demo
import 'package:flutter/material.dart';
class DemoOverflowBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 200.0,
height: 200.0,
color: Colors.green,
padding: EdgeInsets.all(5.0),
child: OverflowBox(
alignment: Alignment.topLeft,
maxHeight: 300.00,
maxWidth: 300.0,
child: Container(
color: Colors.blue,
width: 450.0,
height: 450.0,
),
),
);
}
}