垂直布局组件Column也是一种非常常用的组件,跟水平布局组件的使用方式一致。
Row组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| mainAxisAlignment | MainAxisAlignment | 主轴的排列方式 |
| crossAxisAlignment | MainAxisAlignment | 次轴的排列方式 |
| mainAxisSize | MainAxisSize | 主轴应该占据的空间 |
对于Column组件来说,主轴就是垂直方向,次轴就是水平方向。
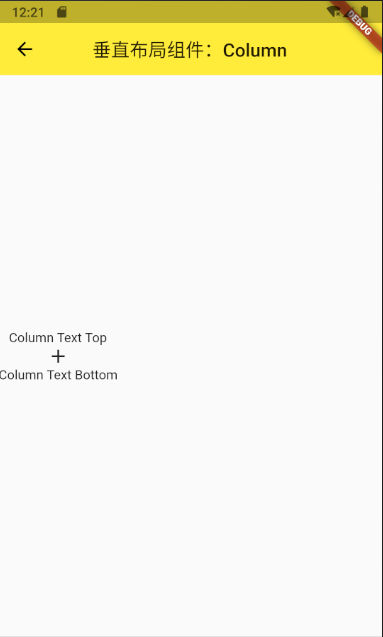
Column组件Demo
import 'package:flutter/material.dart';
class LayoutColumnWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('垂直布局组件:Column'),
centerTitle: true,
elevation: 0.0,
),
body: Column(
//主轴对齐
mainAxisAlignment: MainAxisAlignment.center,
//次轴对齐
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Column Text Top"),
Icon(Icons.add),
Text("Column Text Bottom")
],
),
);
}
}