Flutter布局基础示例
简介通过学习Flutter的布局,可以通过ListView、Container、Row、Column等组件来对界面进行布局。
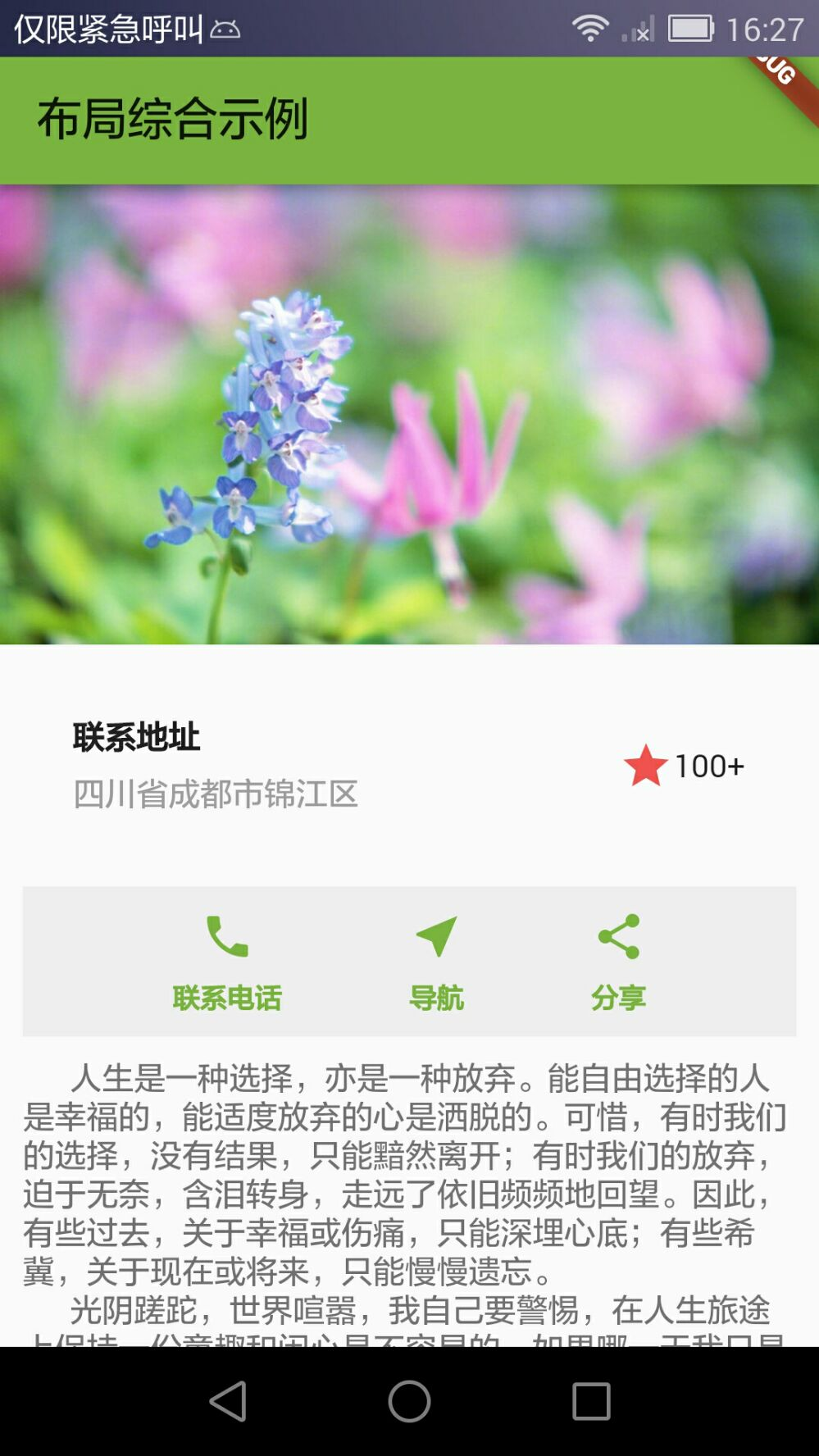
在学习《Flutter技术入门与实战》布局一节后,按照书上的案例动手将代码整理了下来,供后期参考。该示例主要包含四个主要部分:
1、顶部的图片
此部分我们直接通过Image组件进行实现。
2、地址部分
该部分主要包含了两个小区域,第一个是地址,第二个是星星数量。所以我们先通过Row来进行布局,然后再左边部分的地址部分通过Column来进行布局。
3、按钮部分
该区域其实思路跟第二步一样,先通过Row进行布局,然后内部通过Column来进行布局。
4、文字区域
通过Text进行展示即可
5、整体布局
主要由于文字介绍区域内容会超过屏幕,为了使其能进行滚动,所以这里使用了ListView组件。
代码如下
//main.dart文件内容
import 'package:flutter/material.dart';
void main() {
runApp(new App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '布局综合示例',
theme: ThemeData(
brightness: Brightness.light,
primaryColor: Colors.lightGreen[600],
accentColor: Colors.orange[600],
),
home: Scaffold(
appBar: AppBar(
title: new Text('布局综合示例'),
),
body: Layout(),
),
);
}
}
class Layout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
AspectRatio(
aspectRatio: 16 / 9,
child: Image.network(
"http://img.hi917.com/public/5ce51a6909ce0.jpg",
fit: BoxFit.cover,
),
),
Address(),
ButtonArea(),
Content(),
],
);
}
}
class Address extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(32.0),
child: Row(
children: <Widget>[
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
padding: EdgeInsets.only(bottom: 8.0),
child: Text(
"联系地址",
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
Text(
"四川省成都市锦江区",
style: TextStyle(
color: Colors.grey[500],
),
)
],
),
),
Icon(
Icons.star,
color: Colors.red[400],
),
Text("100+"),
],
),
);
}
}
class Content extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(10.0),
child: Text(
'''
人生是一种选择,亦是一种放弃。能自由选择的人是幸福的,能适度放弃的心是洒脱的。可惜,有时我们的选择,没有结果,只能黯然离开;有时我们的放弃,迫于无奈,含泪转身,走远了依旧频频地回望。因此,有些过去,关于幸福或伤痛,只能深埋心底;有些希冀,关于现在或将来,只能慢慢遗忘。
光阴蹉跎,世界喧嚣,我自己要警惕,在人生旅途上保持一份童趣和闲心是不容易的。如果哪一天我只是埋头于人生中的种种事务,不再有兴致扒在车窗旁看沿途的风光,倾听内心的音乐,那时候我就真正老了俗了,那样便辜负了人生这一趟美好的旅行。
都说岁月是无情的,然而岁月无情亦有情,只要我们足够珍惜,只要能够读懂它的内涵,做一个岁月里的主人,留下一段美丽的故事。它一定会给予我们智慧,柔软,淡然,在岁月里,做一个懂得岁月的人吧,把它捧在手里,放在心上,慢慢地读,慢慢地解其中的滋味。因为,岁月虽已老,心依然年轻。
人生在世,看开是最好,一辈子不长,开心时不要得意,伤心时不要失意,人世间悲伤的不仅仅是你我,走过了坎坷,迎面的也许就是欢乐。
生活一旦忙碌起来,什么情绪也没时间表达了,愿一觉醒来,一切都变美好。所有深夜的心事都变成头顶的星星,指向每一条正确的路。你多学一样赚钱的本事,就少说一句求人的话。没有人能打倒你,除了你自己。最终,真正重要的不是生命里的岁月,而是岁月中的生活。
骚!要骚的个性;贱!要贱的自在;浪!要浪得风流,疯,要疯得够狂。
哭泣时自己擦眼泪,加班时自己打鸡血,落魄时自己熬鸡汤,想买的包也是自己买,如果注定要一个人,也要成为一个有钱的人。
''',
softWrap: true,
style: TextStyle(
color: Colors.black54,
),
),
);
}
}
//将按钮定义成一个类,这里主要是想联系通过数据来生成所有组件信息
class ButtonGroup {
IconData icon;
String name;
ButtonGroup({this.icon, this.name});
}
List<ButtonGroup> buttons = [
ButtonGroup(icon: Icons.call, name: '联系电话'),
ButtonGroup(icon: Icons.near_me, name: '导航'),
ButtonGroup(icon: Icons.share, name: '分享'),
];
class ButtonArea extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.grey[200],
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.only(left: 10.0, right: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly, //水平均匀排列元素
children: buttons.map((ButtonGroup item) {
//可以将这里抽出去写一个单独的组件
return Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Icon(
item.icon,
color: Colors.lightGreen[600],
),
Container(
margin: EdgeInsets.only(top: 8.0),
child: Text(
item.name,
style: TextStyle(
fontSize: 12.0,
fontWeight: FontWeight.bold,
color: Colors.lightGreen[600],
),
),
),
],
);
}).toList(),
),
);
}
}
运行效果如下:

 速查表是自己整理了一份在工作中常用的一些资料,包含了自己在日常开发中需要常常用到的相关技术。可以给读者进行参考。
速查表是自己整理了一份在工作中常用的一些资料,包含了自己在日常开发中需要常常用到的相关技术。可以给读者进行参考。 当我们完成一个Golang项目后,我们希望能编译成不同系统上的可执行文件。所以本文主要记录如何编译成Windows和Linux上的可执行文件。
当我们完成一个Golang项目后,我们希望能编译成不同系统上的可执行文件。所以本文主要记录如何编译成Windows和Linux上的可执行文件。 图像在获取和传输过程种会受到随机信号的干扰从而产生噪声,例如电阻引起的热噪声、光子噪声、暗电流噪声以及光响应非均匀性噪声等,由于噪声会影响对图像的理解以及后续的处理工作,因此去除噪声的影响在图像中具有十分重要的意义。图像中常见的噪声有:椒盐噪声、高斯噪声、泊松噪声和乘性噪声。
图像在获取和传输过程种会受到随机信号的干扰从而产生噪声,例如电阻引起的热噪声、光子噪声、暗电流噪声以及光响应非均匀性噪声等,由于噪声会影响对图像的理解以及后续的处理工作,因此去除噪声的影响在图像中具有十分重要的意义。图像中常见的噪声有:椒盐噪声、高斯噪声、泊松噪声和乘性噪声。 yum(Yellow dog Updater Modified)是多个Linux发行版的软件包管理器,例如RedHat RHEL、Centos和Fedora。yum主要自动安装、升级rpm软件包,它能自动查找并解决rpm包之间的依赖关系。
yum(Yellow dog Updater Modified)是多个Linux发行版的软件包管理器,例如RedHat RHEL、Centos和Fedora。yum主要自动安装、升级rpm软件包,它能自动查找并解决rpm包之间的依赖关系。 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。