Flutter:溢出容器组件OverflowBox
简介OverflowBox组件运行子元素超出父容器的范围显示。当OverflowBox的最大尺寸大于子元素的时候,子元素可以完整显示,当小于子元素时候,就以最大尺寸为基准显示。最后需要加上对齐方式,完成布局。所以有些时候需要某个元素超过整个区域显示时候,就可以使用该组件。
OverflowBox组件运行子元素超出父容器的范围显示。当OverflowBox的最大尺寸大于子元素的时候,子元素可以完整显示,当小于子元素时候,就以最大尺寸为基准显示。最后需要加上对齐方式,完成布局。所以有些时候需要某个元素超过整个区域显示时候,就可以使用该组件。
OverflowBox组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| alignment | Alignment | 对齐方式 |
| minWidth | double | 最小宽度 |
| maxWidth | double | 最大宽度 |
| minHeight | double | 最小高度 |
| maxHeight | double | 最大高度 |
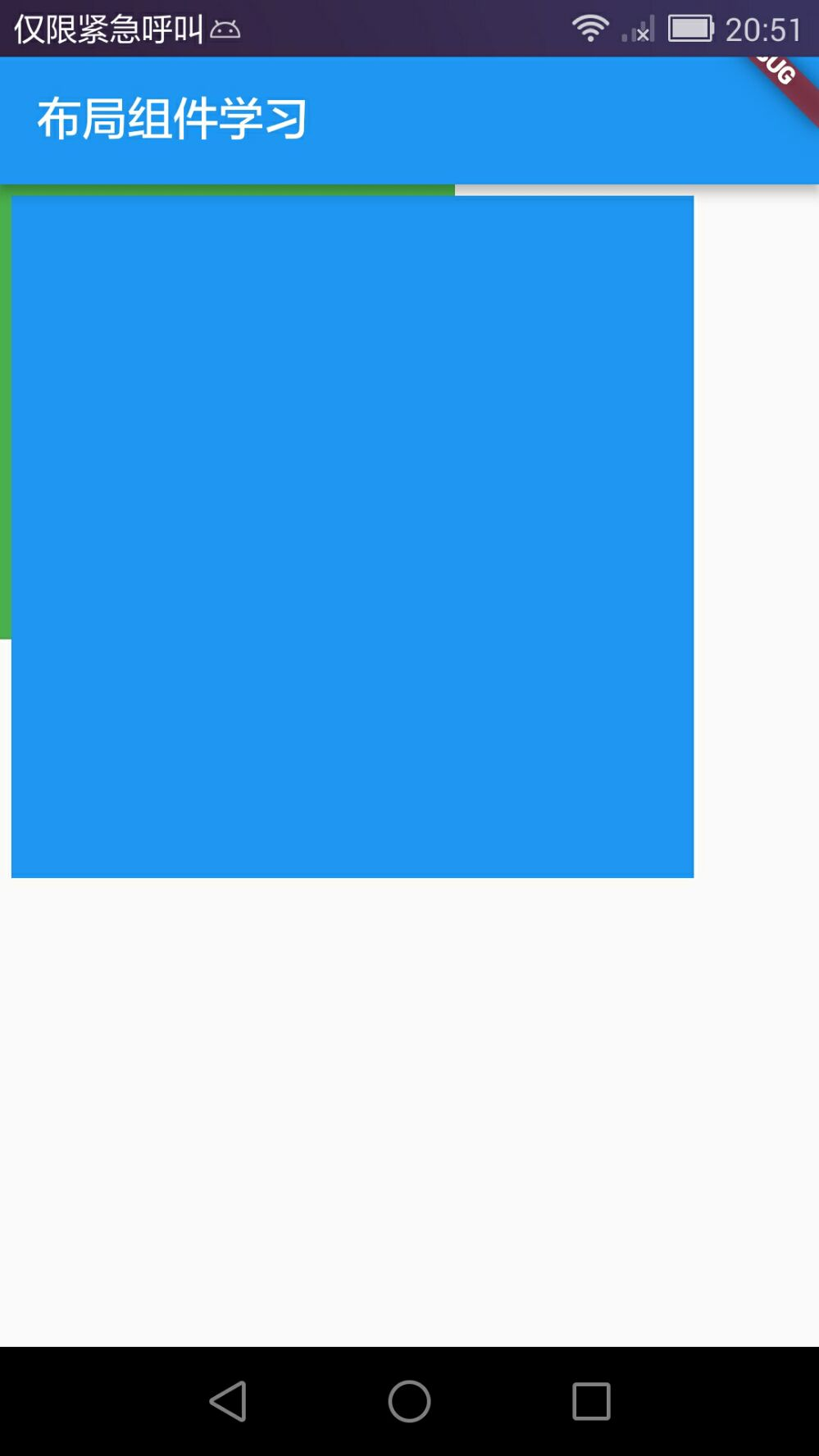
1、OverflowBox使用Demo
import 'package:flutter/material.dart';
class DemoOverflowBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 200.0,
height: 200.0,
color: Colors.green,
padding: EdgeInsets.all(5.0),
child: OverflowBox(
alignment: Alignment.topLeft,
maxHeight: 300.00,
maxWidth: 300.0,
child: Container(
color: Colors.blue,
width: 450.0,
height: 450.0,
),
),
);
}
}

 快速生成表格
快速生成表格 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。 最近想把公司的内网几台服务器能通过打开一个网站的方式进行管理,所以寻求了一圈最终选择了Teleport。Teleport,这是一个使用Go语言编写的,高效的现代SSH管理工具。
最近想把公司的内网几台服务器能通过打开一个网站的方式进行管理,所以寻求了一圈最终选择了Teleport。Teleport,这是一个使用Go语言编写的,高效的现代SSH管理工具。 MongoDB聚合查询之分段分组查询统计
MongoDB聚合查询之分段分组查询统计 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题