Flutter:按钮组件Button
简介按钮在我们开发过程中是少不了的,本节将介绍Flutter常用的一些按钮组件,例如:TextButton、OutlinedButton、ElevatedButton
在老的Flutter版本中包含了多种按钮组件:RaisedButton、FlatButton、OutlineButton。它们都继承了MaterialButton组件,后面将这些组件都废弃了,新增了TextButton、OutlinedButton、ElevatedButton组件。本节就介绍下这三个按钮组件的使用。
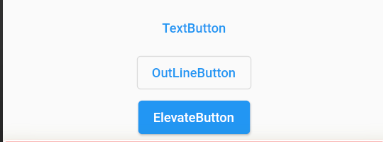
使用方法都是一样的,但是三个按钮展示不一样,如下图:
这是三个按钮都有两个共同的事件:
- onPressed:点击事件
- onLongPress :长按事件
里面的style属性可以对按钮进行设置,包含了如下:
- textStyle //字体
- backgroundColor //背景色
- foregroundColor //字体颜色
- overlayColor // 高亮色,按钮处于focused, hovered, or pressed时的颜色
- shadowColor // 阴影颜色
- elevation // 阴影值
- padding // padding
- minimumSize //最小尺寸
- side //边框
- shape //形状
- mouseCursor //鼠标指针的光标进入或悬停在此按钮的[InkWell]上时
- visualDensity // 按钮布局的紧凑程度
- tapTargetSize // 响应触摸的区域
- animationDuration //[shape]和[elevation]的动画更改的持续时间。
- enableFeedback // 检测到的手势是否应提供声音和/或触觉反馈。例如,在Android上,点击会产生咔哒声,启用反馈后,长按会产生短暂的振动。通常,组件默认值为true。
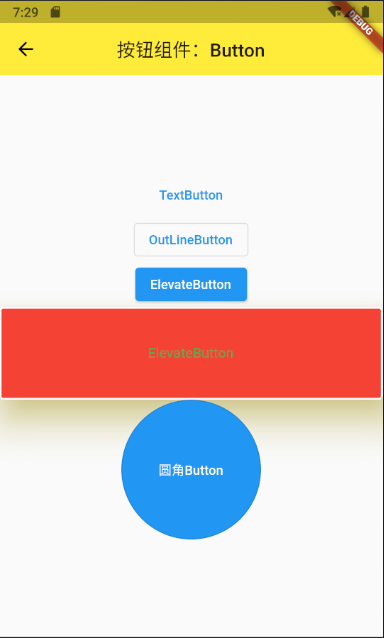
下面是使用案例:
import 'package:flutter/material.dart';
class ButtonBaseWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('按钮组件:Button'),
elevation: 0.0,
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextButton(
onPressed: () {
print("TextButton被点击了");
},
onLongPress: () {
print("TextButton被长按了");
},
child: Text("TextButton"),
),
OutlinedButton(
onPressed: () {
print("OutLineButton被点击了");
},
onLongPress: () {
print("OutLineButton被长按了");
},
child: Text("OutLineButton"),
),
ElevatedButton(
onPressed: () {
print("ElevateButton被点击了");
},
onLongPress: () {
print("ElevateButton被长按了");
},
child: Text("ElevateButton"),
),
ElevatedButton(
style: ButtonStyle(
fixedSize: MaterialStateProperty.all(
Size(double.maxFinite, 100),
), //宽度填充100%,高度100,如果只设置宽度就用Size.fromWidth(double.maxFinite)
backgroundColor: MaterialStateProperty.all(Colors.red), //背景色
foregroundColor: MaterialStateProperty.all(Colors.green), //字体颜色
overlayColor: MaterialStateProperty.all(Colors.blue), //高亮度颜色
elevation: MaterialStateProperty.all(30), //阴影值
shadowColor: MaterialStateProperty.all(Colors.yellow), //阴影颜色
textStyle:
MaterialStateProperty.all(TextStyle(fontSize: 15)), //文本样式
side: MaterialStateProperty.all(
//边框设置
BorderSide(
width: 2,
color: Colors.white,
),
),
),
onPressed: () {
print("ElevateButton被点击了");
},
onLongPress: () {
print("ElevateButton被长按了");
},
child: Text("ElevateButton"),
),
OutlinedButton(
onPressed: () {
print("圆角按钮被点击了");
},
child: Text("圆角Button"),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.blue),
foregroundColor: MaterialStateProperty.all(Colors.white),
fixedSize:
MaterialStateProperty.all(Size(double.maxFinite, 150)),
shape: MaterialStateProperty.all(
//设置圆角按钮
CircleBorder(
side: BorderSide(
color: Colors.white,
width: 150,
),
),
),
),
),
],
),
),
);
}
}

 图标组件是展示图标的组件,但是再Flutter中,Icon组件是只是起一个展示效果,不能进行交互,如果要实现交互,就需要使用图标按钮IconButton组件。
图标组件是展示图标的组件,但是再Flutter中,Icon组件是只是起一个展示效果,不能进行交互,如果要实现交互,就需要使用图标按钮IconButton组件。 OpenCV-Python图像轮廓
OpenCV-Python图像轮廓 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 安装strapi出现错误:error Error: certificate has expired,TypeError: Cannot read properties of undefined (reading 'addBreadcrumb')
安装strapi出现错误:error Error: certificate has expired,TypeError: Cannot read properties of undefined (reading 'addBreadcrumb') 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。