Flutter:缩放布局组件FittedBox
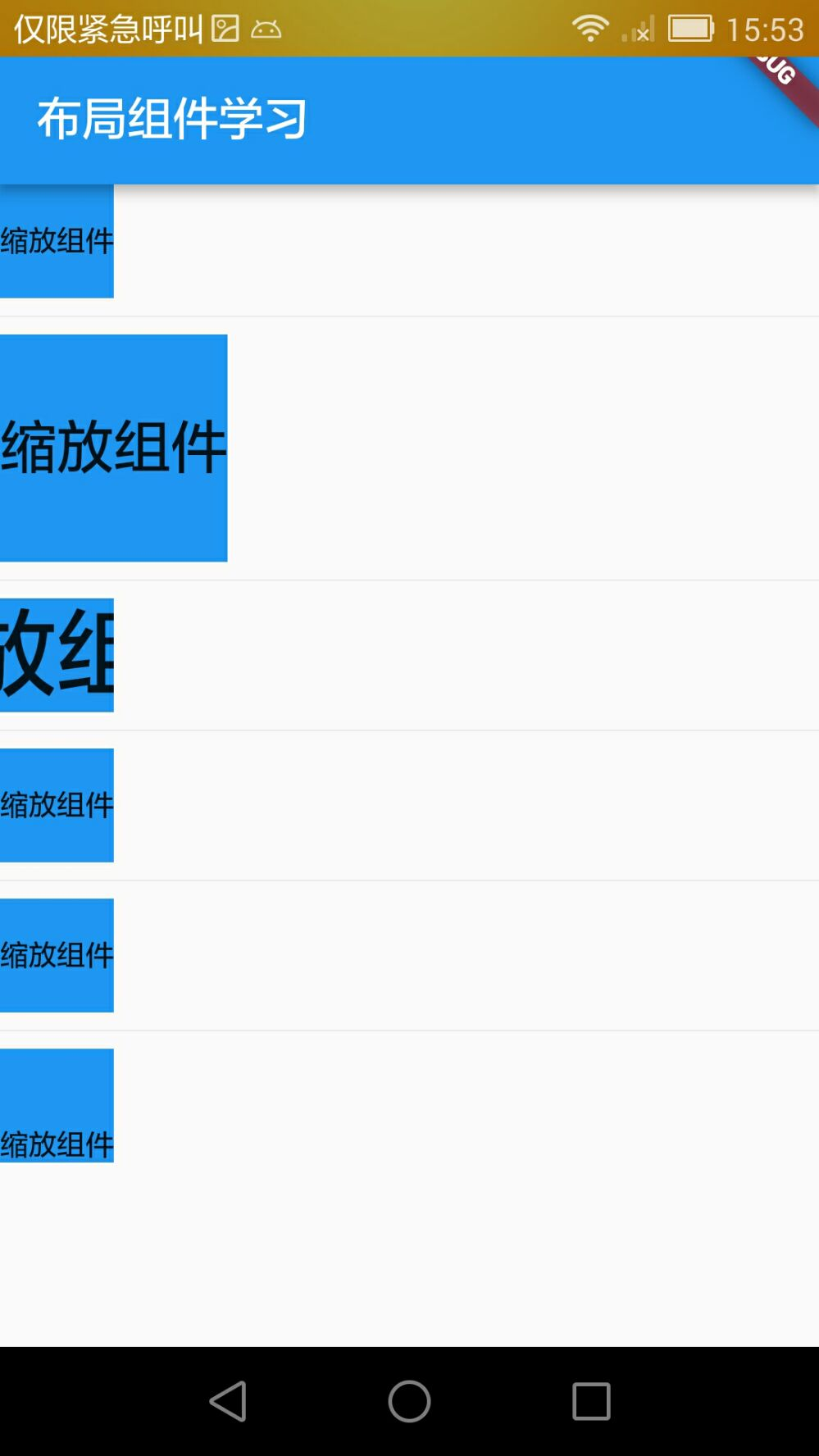
简介缩放布局组件FittedBox主要有两个功能:缩放和位置调整。FittedBox会根据自己的尺寸来调整child的尺寸。
缩放布局组件FittedBox主要有两个功能:缩放和位置调整。FittedBox会根据自己的尺寸来调整child的尺寸。
使用FittedBox需要用到两个常用的属性,fit缩放方式,跟前面学到的Image组件的填充方式一致,其次就是alignment对齐方式。
import 'package:flutter/material.dart';
class DemoFittedBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 100.0,
height: 100.0,
color: Colors.blue,
child: FittedBox(
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.cover,
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.fitWidth,
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.contain,
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.scaleDown,
alignment: Alignment.bottomCenter,
child: Text('缩放组件'),
),
),
],
);
}
}

 快速生成表格
快速生成表格 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。 最近想把公司的内网几台服务器能通过打开一个网站的方式进行管理,所以寻求了一圈最终选择了Teleport。Teleport,这是一个使用Go语言编写的,高效的现代SSH管理工具。
最近想把公司的内网几台服务器能通过打开一个网站的方式进行管理,所以寻求了一圈最终选择了Teleport。Teleport,这是一个使用Go语言编写的,高效的现代SSH管理工具。 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题