Flutter:分割线组件Divider和VerticalDiVider
简介分割线是也是比较常用的组件,本文主要介绍下Divider和VerticalDiVider的使用方法。
分割线的属性说明:
- indent: 起点缩进距离
- endIndent: 终点缩进距离
- color: 分割线颜色
- height: 分割线区域的高度,并非分割线的高度
- thickness: 分割线的厚度,真正的分割线的高度
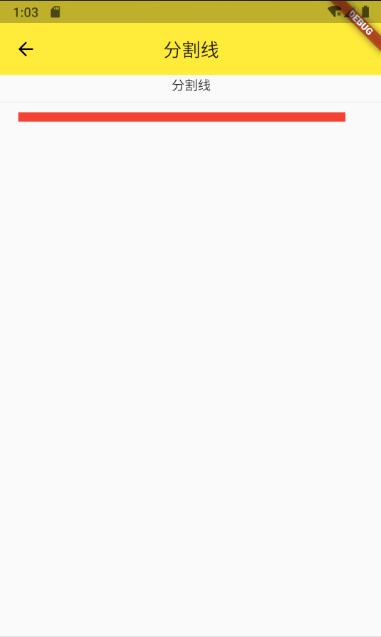
一、水平分割线:Divider
import 'package:flutter/material.dart';
class DividerWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('分割线'),
elevation: 0.0,
centerTitle: true,
),
body: Column(
children: [
Text("分割线"),
Divider(),
Divider(
thickness: 10, //设置分割线高度
indent: 20, //起点缩进距离
endIndent: 40, //终点缩进距离
color: Colors.red, //是指分割线颜色
),
],
),
);
}
}

二、垂直分割线:VerticalDivider
import 'package:flutter/material.dart';
class DividerWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('分割线'),
elevation: 0.0,
centerTitle: true,
),
body: Row(
children: [
Text("分割线"),
VerticalDivider(),
Text("分割线"),
VerticalDivider(
thickness: 10, //设置分割线高度
indent: 20, //起点缩进距离
endIndent: 40, //终点缩进距离
color: Colors.red, //是指分割线颜色
),
],
),
);
}
}
 快速生成表格
快速生成表格 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。 最近想把公司的内网几台服务器能通过打开一个网站的方式进行管理,所以寻求了一圈最终选择了Teleport。Teleport,这是一个使用Go语言编写的,高效的现代SSH管理工具。
最近想把公司的内网几台服务器能通过打开一个网站的方式进行管理,所以寻求了一圈最终选择了Teleport。Teleport,这是一个使用Go语言编写的,高效的现代SSH管理工具。 MongoDB聚合查询之分段分组查询统计
MongoDB聚合查询之分段分组查询统计 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题