Flutter:文本组件Text和RichText
简介Text其实主要是显示文本信息的,并且我们可以对这个文本做一些相应的修饰,就好比我们word中调整文字的样式一样,如字体大小、文字加粗、倾斜、下划线、删除线、对齐方式等,下面我们将通过例子来使用Text这个组件。
本节我们将学习第一个组件-Text,从名字上一看,我们就知道这是处理文本的一个组件。读者如果学习过WEB开发或其他APP开发都应该知道Text是干什么用的。
Text其实主要是显示文本信息的,并且我们可以对这个文本做一些相应的修饰,就好比我们word中调整文字的样式一样,如字体大小、文字加粗、倾斜、下划线、删除线、对齐方式等,下面我们将通过例子来使用Text这个组件。在使用Text之前,我们将用如下的代码作为我们的基础,不懂的暂时我们不去管它,后续将会依依讲解。
import 'package:flutter/material.dart';
void main() {
runApp(new App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: new Text('标题'),
),
body: ListView(
children: <Widget>[
//我们就在这里面编写相关代码
],
),
),
);
}
}
以下每个段的代码都可以放到上面的模板中去执行。
一、Text组件
1、基本使用和常用属性使用
Text('1、正常文字的显示,小于一行的显示'),
Text('2、正常文字的显示,但是如果文字较多,将会折行显示,大家可以看看对不对'),
Text('3、如果我们文字显示最大行数,设置成一行,那么这里将不会折行显示,而是截断',maxLines: 1,),
Text('4、如果我们文字显示最大行数,设置成一行,那么这里将不会折行显示,如果加上overflow并设置成ellipsis,那么末尾将有三个点',maxLines: 1,overflow: TextOverflow.ellipsis,),
Text('5、文字的方向:从左到右',textDirection: TextDirection.ltr,),
Text('6、文字的方向:从右到左',textDirection: TextDirection.rtl,),
Text('7、对其方式:居中',textAlign: TextAlign.center,),
Text('8、对其方式:居左',textAlign: TextAlign.left,),
Text('9、对其方式:居右',textAlign: TextAlign.right,),
Text('10、是否自动换行,默认为true,如果为false,文字就不考虑容器的大小,单行显示,超出部分默认截断处理',softWrap: false,),
Text('11、字体显示倍率',textScaleFactor: 1.5,),
2、style属性使用
Text('12、文字大小控制',style: TextStyle(fontSize: 20.0),),
Text('13、文字颜色控制,预定义颜色',style: TextStyle(fontSize: 20.0,color: Colors.red),),
Text('14、文字颜色控制,RGB方式设置',style: TextStyle(fontSize: 20.0,color: Color.fromARGB(1000, 100, 100, 90)),),
Text('15、文字加粗',style: TextStyle(fontWeight: FontWeight.bold),),
Text('16、文字斜体',style: TextStyle(fontStyle: FontStyle.italic),),
Text('17、文字是否显示,默认true,false不显示',style: TextStyle(inherit: true),),
Text('18、文字间距',style: TextStyle(letterSpacing: 10.0),),
Text('19、word: 字符间距,字和单词之间的距离',style: TextStyle(wordSpacing: 20.0),),
Text('20、基线alphabetic',style: TextStyle(textBaseline: TextBaseline.alphabetic),),
Text('21、基线ideographic',style: TextStyle(textBaseline: TextBaseline.ideographic),),
Text('22、下划线',style: TextStyle(decoration: TextDecoration.underline),),
Text('23、上划线',style: TextStyle(decoration: TextDecoration.overline),),
Text('24、删除线',style: TextStyle(decoration: TextDecoration.lineThrough),),
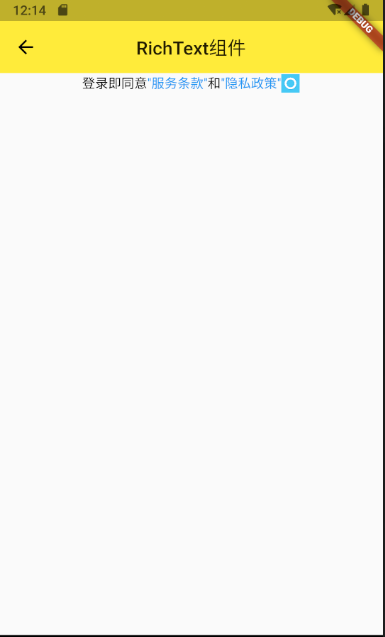
效果图如下:
这里介绍了Text组件的基本属性,还有一些没有详细介绍,后续在使用过程中我们再进行介绍,下面我们将介绍下行内多样式文字组件RichText。
二、二、RichText组件
使用RichText组件是可以控制行内多样式文字,也就是一段文字我们进行拆分成多个不同的样式,每个样式使用TextSpan来进行控制,按照自己想要的样式对每个TextSpan进行设置,并且TextSpan组件包含childred属性,并且是一个数组,里面还可以包含多个TextSpan空间,子组件继承父组件的样式,也可以对子组件进行单独样式处理。下面做了一个简单Demo。
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
class RichTextBaseWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('RichText组件'),
elevation: 0.0,
centerTitle: true,
),
body: ListView(
children: [
RichText(
textAlign: TextAlign.center,
text: TextSpan(
text: '登录即同意',
style: TextStyle(fontSize: 14, color: Colors.black),
children: [
TextSpan(
text: '"服务条款"',
style: TextStyle(fontSize: 14, color: Colors.blue),
recognizer: TapGestureRecognizer()
..onTap = () {
print('点击了服务条款');
},
),
TextSpan(
text: '和',
style: TextStyle(fontSize: 14, color: Colors.black),
),
TextSpan(
text: '"隐私政策"',
style: TextStyle(fontSize: 14, color: Colors.blue),
recognizer: TapGestureRecognizer()
..onTap = () {
print('点击了隐私政策1');
},
),
WidgetSpan(
alignment: PlaceholderAlignment.middle,
child: Image.asset(
'images/icon.jpg',
width: 20,
height: 20,
),
),
],
),
),
],
),
);
}
}
这里采用了图文混排的效果,就需要使用WidgetSpan,里面可以用任意的可以接入任何Widget。

 前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。
前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。 网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/
网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/ 对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。
对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 scp命令用于在不同主机之间进行复制文件,采用SSH协议来保证复制的安全性。scp命令每次都是全量完整复制,所以效率不高,适合第一次复制的时候使用,增量复制建议使用rsync命令来代替。
scp命令用于在不同主机之间进行复制文件,采用SSH协议来保证复制的安全性。scp命令每次都是全量完整复制,所以效率不高,适合第一次复制的时候使用,增量复制建议使用rsync命令来代替。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。