Flutter:布局组件Center
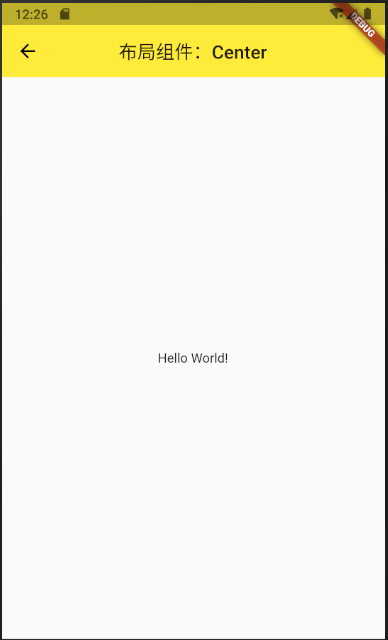
简介Center既中心定位控件,能够将子控件放在其内部中心。
在前面章节中,我们已经多次使用过Center组件了,这里我们只做一个简单的Demo即可。
import 'package:flutter/material.dart';
class CenterLayoutWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('布局组件:Center'),
elevation: 0.0,
centerTitle: true,
),
body: Center(
child: Text("Hello World!"),
),
);
}
}

 网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/
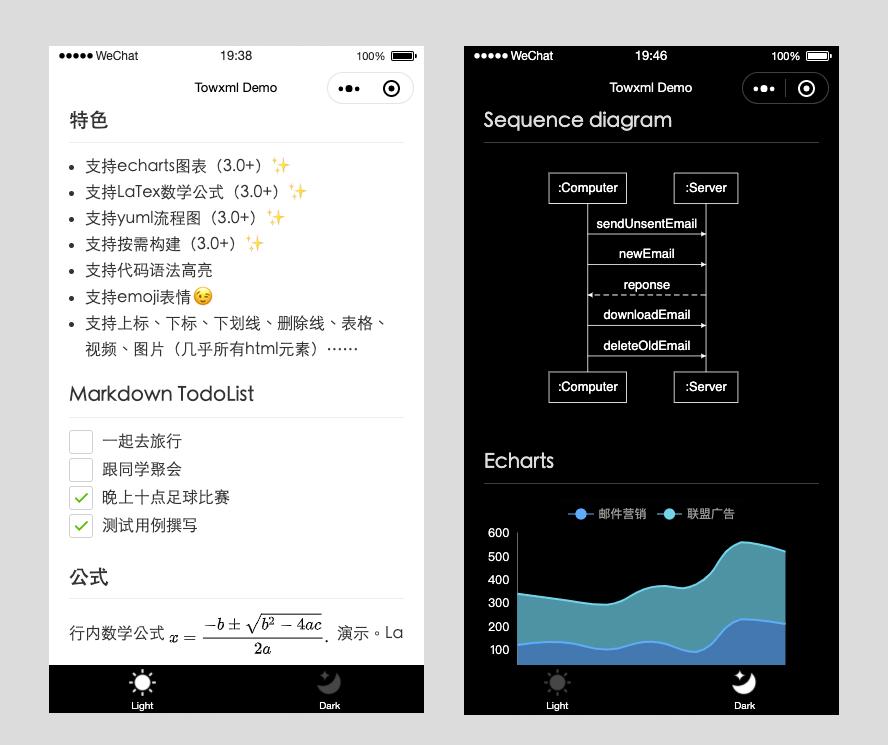
网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/ Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。
Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。 OpenCV-Python图像轮廓
OpenCV-Python图像轮廓 split命令可以根据指定的行数或者指定的文件大小分割文件
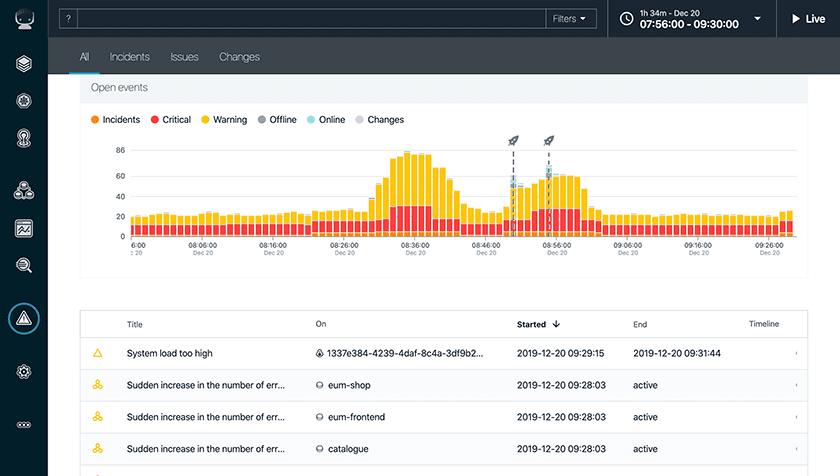
split命令可以根据指定的行数或者指定的文件大小分割文件 APM(Application Performance Management)即应用性能管理系统,是对企业系统及时监控以实现对应用程序性能管理和故障管理的系统化解决方案。应用性能管理,主要指对企业的关键业务应用进行监控、优化,提高企业的应用的可靠性和治理,保证用户得到良好的服务,减低IT总拥有成本。
APM(Application Performance Management)即应用性能管理系统,是对企业系统及时监控以实现对应用程序性能管理和故障管理的系统化解决方案。应用性能管理,主要指对企业的关键业务应用进行监控、优化,提高企业的应用的可靠性和治理,保证用户得到良好的服务,减低IT总拥有成本。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。