Flutter:容器布局组件Container
简介容器布局组件Container是在开发应用过程中使用比较多的组件,容器内可以组合多种组件,并且可以进行定位组件位置,设置组件的尺寸,所以一定要掌握好该组件的功能。
容器布局组件Container是在开发应用过程中使用比较多的组件,容器内可以组合多种组件,并且可以进行定位组件位置,设置组件的尺寸,所以一定要掌握好该组件的功能。
Container容器组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| height | double | 设置容器高度 |
| width | double | 设置容器宽度 |
| margin | EdgeInsets | 设置容器外边距 |
| padding | EdgeInsets | 设置容器内边距 |
| decoration | BoxDecoration | 设置容器装饰效果 |
如果没有设置宽度和高度,容器的大小就由内部组件的大小决定。
1、设置一个固定大小的容器,并设置背景颜色为红色
import 'package:flutter/material.dart';
class ContainerLayoutWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('容器布局组件:Container'),
elevation: 0.0,
centerTitle: true,
),
body: Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.red,
),
child: Text("这里是文字,请观察该容器的内边距和外边距"),
),
);
}
}

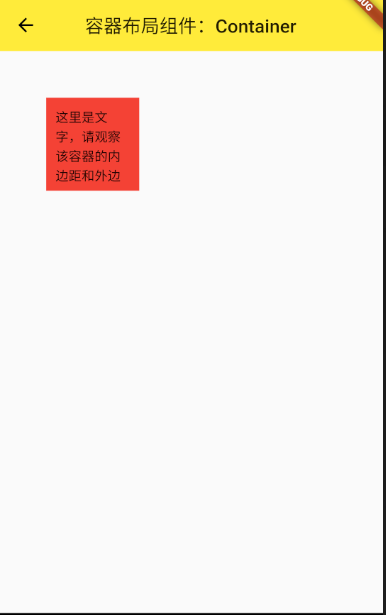
2、设置容器的内外边距
import 'package:flutter/material.dart';
class ContainerLayoutWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('容器布局组件:Container'),
elevation: 0.0,
centerTitle: true,
),
body: Container(
width: 100,
height: 100,
margin: EdgeInsets.all(50.0),
padding: EdgeInsets.all(10.0),
decoration: BoxDecoration(
color: Colors.red,
),
child: Text("这里是文字,请观察该容器的内边距和外边距"),
),
);
}
}

可以看出容器外部与节目边框有一定的距离,容器内部文字与容器边框出现了一定的距离。这个示例不太直观,下面我们通过两个容器包裹的形式来演示。
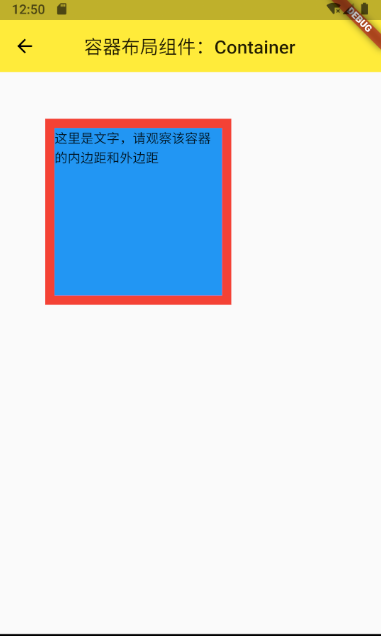
3、容器内部嵌套
import 'package:flutter/material.dart';
class ContainerLayoutWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('容器布局组件:Container'),
elevation: 0.0,
centerTitle: true,
),
body: Container(
width: 200.0,
height: 200.0,
margin: EdgeInsets.all(50.0),
padding: EdgeInsets.all(10.0),
decoration: BoxDecoration(
color: Colors.red,
),
child: Container(
width: 100.0,
height: 100.0,
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text("这里是文字,请观察该容器的内边距和外边距"),
),
),
);
}
}

问题,这里我将内部容器设置的很小,但是内部容器的宽高没有任何作用?
这是因为 Container 的宽高计算机制造成的,因为 Container 在计算宽高的时候,不仅需要考虑 width 和 height 属性,还要遵循父组件的尺寸约束,即 BoxConstraints 。
BoxConstraints 有四个属性,分别为 minWidth、maxWidth、minHeight、maxHeight。默认情况下,minWidth 和 maxWidth 的默认值为屏幕宽度,minHeight 和 maxHeight 的默认值为屏幕高度。
父组件通过设置 BoxConstraints 来约束子组件的最小和最大尺寸,如果子组件的 width 和 height 不在父组件 Constraints 限制的范围内,则子组件的尺寸会被强制设置为符合父组件 Constraints 约束的值。
给子组件设置的宽高都为 50 ,而父组件约束的最小宽高分别为屏幕宽度和高度,子组件的宽高不满足父组件的约束,所以当我们给子组件设置了宽高时,并没有起到作用,所以子组件会充满父组件。
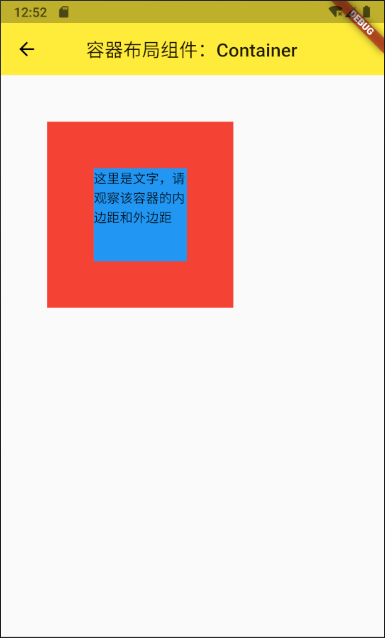
解决方法:
解决的方式有多种,其中最简单的就是在子组件外层套 Center 组件,查看 Center 组件的源码可知,被 Center 组件包裹的子组件,该子组件将不再受父组件的尺寸约束。Center 组件又是继承自 Align 组件的,所以用 Align 组件嵌套子组件也是可以的。
另外,你也可以使用布局组件 Row 和 Column ,这两个组件也是受 BoxConstraints 约束的,但 minWidth 和 minHeight 的最小值可以为 0 ,maxWidth 和 maxHeight 分别为屏幕宽度和无穷大。所以子组件设置的宽度满足这个约束,子组件的 width 和 height 自然就生效了。
这个问题相信很多人都会碰到,最重要的是需要知道 Container 的宽高计算机制,了解了这个,再使用 Container 进行布局时,很多问题都会迎刃而解了。
参考文档:Container 嵌套 Container 时,明明指定了子组件的宽高,为什么不起作用 ?
import 'package:flutter/material.dart';
class ContainerLayoutWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('容器布局组件:Container'),
elevation: 0.0,
centerTitle: true,
),
body: Container(
width: 200.0,
height: 200.0,
margin: EdgeInsets.all(50.0),
padding: EdgeInsets.all(10.0),
decoration: BoxDecoration(
color: Colors.red,
),
child: Center(
child: Container(
width: 100.0,
height: 100.0,
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text("这里是文字,请观察该容器的内边距和外边距"),
),
),
),
);
}
}

 快速生成表格
快速生成表格 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。 对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。
对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题