Flutter:应用按钮组件-AppBar
简介应用按钮组件有AppBar和SliverAppBar,它们都是继承StatefulWidget,两者的区别时,AppBar时固定在应用的最顶部,而SliverAppBar可以随内容滚动的。
应用按钮组件有AppBar和SliverAppBar,它们都是继承StatefulWidget,两者的区别时,AppBar时固定在应用的最顶部,而SliverAppBar可以随内容滚动的。
它们常用的属性有:
- title:Widget类型,当前界面的标题文字
- centerTitle:bool类型,标题是否居中显示
- leading:Widget类型,在标题前面显示的组件,通常应用首页显示Logo,其他页面显示返回按钮
- actions:List
类型:一个Widget列表,显示菜单,对于常用的菜单,我们一般使用IconButton,不常用的菜单就使用PopupMenuButton来显示三个点,点击后显示下级菜单 - bottom:AppBar下显示一个Tab导航栏,通常为[TabBar]。应用程序栏底部只能使用实现[PreferredSizeWidget]的小部件。
- elevation:double类型,AppBar下边部分的阴影面积
- textTheme:TextTheme类型,AppBar上的文字样式
- iconTheme:IconThemeData类型,AppBar上的图标颜色和样式
- brightness:Brightness类型,AppBar的亮度,有白色和黑色两种主题
- backgroundColor:Color类型,背景颜色
- flexibleSpace:Widget类型,一个显示在AppBar下方的组件,高度跟AppBar一样,可以实现一些特殊的效果,该属性通常在SliverAppBar中使用
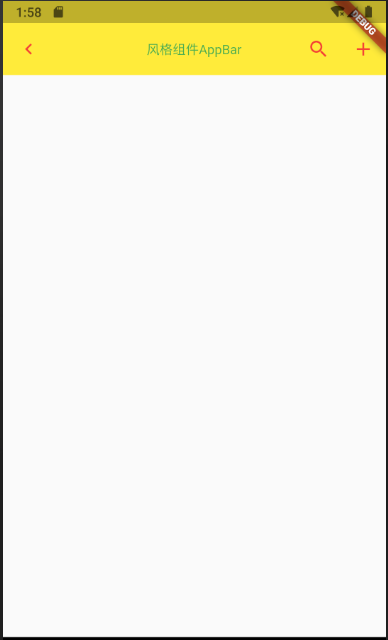
AppBar的基本属性Demo
import 'package:flutter/material.dart';
class MaterialAppBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('风格组件AppBar'), //标题
elevation: 0.0,
centerTitle: true, //标题居中
//设置左侧leading
leading: IconButton(
icon: Icon(Icons.chevron_left),
onPressed: () {
Navigator.pushNamed(context, "material_widget");
},
),
//设置actions
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {},
),
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
),
],
//设置背景颜色
backgroundColor: Colors.yellow[500],
//设置iconTheme
iconTheme: IconThemeData(color: Colors.red),
//设置TextTheme
textTheme: TextTheme(
headline6: TextStyle(
color: Colors.green,
),
),
),
);
}
}

 快速生成表格
快速生成表格 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。 对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。
对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题