Flutter:弹性布局组件:Expanded
简介Expanded组件是flutter中使用率很高的一个组件,它可以动态调整child组件沿主轴的尺寸,比如填充剩余空间,比如设置尺寸比例。它常常和Row或Column组合起来使用。
还记得在使用Row和Column组件的时候,我们内部的内容都聚集在一起的的吗?如果要让他们占满一行或一列进行平均分配或比例分配就需要Expanded组件。
Expanded有一个flex属性比较常用。flex表示弹性系数,默认是1。
1、将一行的内容进行比例分配
import 'package:flutter/material.dart';
class LayoutExpandedWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('弹性布局组件:Expanded'),
elevation: 0.0,
centerTitle: true,
),
body: Column(
children: [
Text("等比分配"),
Row(
children: [
Expanded(
child: Text("Row Text Left"),
),
Expanded(
child: Icon(Icons.add),
),
Expanded(
child: Text("Row Text Right"),
),
],
),
Row(
children: [
Expanded(
child: Container(
height: 150,
child: Text("Row Text Left"),
color: Colors.red,
),
),
Expanded(
child: Container(
height: 150,
child: Icon(Icons.add),
color: Colors.blue,
),
),
Expanded(
child: Container(
height: 150,
child: Text("Row Text Right"),
color: Colors.yellow,
),
)
],
),
Text("指定比例分配,需要设置flex:2:1:5"),
Row(
children: [
Expanded(
flex: 2,
child: Container(
height: 150,
child: Text("Row Text Left"),
color: Colors.red,
),
),
Expanded(
flex: 1,
child: Container(
height: 150,
child: Icon(Icons.add),
color: Colors.blue,
),
),
Expanded(
flex: 5,
child: Container(
height: 150,
child: Text("Row Text Right"),
color: Colors.yellow,
),
)
],
),
],
));
}
}

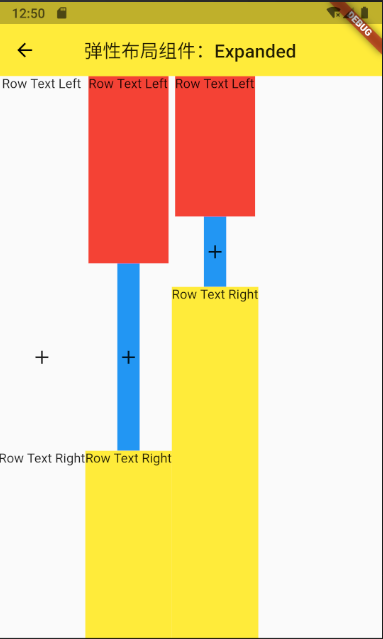
2、将一列的内容进行比例分配
import 'package:flutter/material.dart';
class LayoutExpandedWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('弹性布局组件:Expanded'),
elevation: 0.0,
centerTitle: true,
),
body: Row(
children: [
Column(
children: [
Expanded(
child: Text("Row Text Left"),
),
Expanded(
child: Icon(Icons.add),
),
Expanded(
child: Text("Row Text Right"),
),
],
),
Column(
children: [
Expanded(
child: Container(
height: 150,
child: Text("Row Text Left"),
color: Colors.red,
),
),
Expanded(
child: Container(
height: 150,
child: Icon(Icons.add),
color: Colors.blue,
),
),
Expanded(
child: Container(
height: 150,
child: Text("Row Text Right"),
color: Colors.yellow,
),
)
],
),
Column(
children: [
Expanded(
flex: 2,
child: Container(
height: 150,
child: Text("Row Text Left"),
color: Colors.red,
),
),
Expanded(
flex: 1,
child: Container(
height: 150,
child: Icon(Icons.add),
color: Colors.blue,
),
),
Expanded(
flex: 5,
child: Container(
height: 150,
child: Text("Row Text Right"),
color: Colors.yellow,
),
)
],
),
],
),
);
}
}

 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。
前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。 我们在工作或是生活中,有时会需要制作一些请柬、奖状、或者桌牌等,这些东西都有一个共性,那就是除了每个人的名字不一样之外,其他大部分内容都是一样的,那么我们可以如何快速地批量制作呢?很简单,用Word的邮件合并功能就能做到!
我们在工作或是生活中,有时会需要制作一些请柬、奖状、或者桌牌等,这些东西都有一个共性,那就是除了每个人的名字不一样之外,其他大部分内容都是一样的,那么我们可以如何快速地批量制作呢?很简单,用Word的邮件合并功能就能做到! 桌面应用很多都会在系统托盘中出现,那么Flutter的开发的桌面应用该如何增加到系统托盘中呢?本文将带大家一起尝试一下.
桌面应用很多都会在系统托盘中出现,那么Flutter的开发的桌面应用该如何增加到系统托盘中呢?本文将带大家一起尝试一下. Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 快速生成表格
快速生成表格 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。