Flutter:文本输入框组件TextField
简介文本框组件TextField在应用程序中是使用非常广泛的组件,用户要与应用程序进行交互,那么文本框组件就是一种非常常见的交互方式。顾名思义,文本框组件作用就是接收用户的输入。
文本框组件TextField在应用程序中是使用非常广泛的组件,用户要与应用程序进行交互,那么文本框组件就是一种非常常见的交互方式。顾名思义,文本框组件作用就是接收用户的输入。
TextField组件的常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| maxlength | int | 最大程度 |
| maxLines | int | 最大行数 |
| autocorrect | bool | 是否自动更正 |
| autofocus | bool | 是否自动获取焦点 |
| obscureText | bool | 是否是密码 |
| textAlign | TextAlign | 文本对齐方式 |
| style | TextStyle | 文本样式 |
| inputFormatters | List | 允许的输入格式 |
| onChanged | ValueChanged | 内容改变的回调 |
| onSubmitted | ValueChanged | 内容提交的回调 |
| enabled | bool | 是否禁用 |
在使用TextFiled组件时,如果我们要获取输入框中内容,必须要给TextField传递一个controller,用这个controller来监听文本的内容,其实就是监听文本框内的内容变化,其实TextField自带的onChanged回调也支持该功能,初始化监听器方式如下:
final TextEditingController controller = TextEditingController();
controller.addListener((){
//内容
});
TextField(
controller:controller,
);
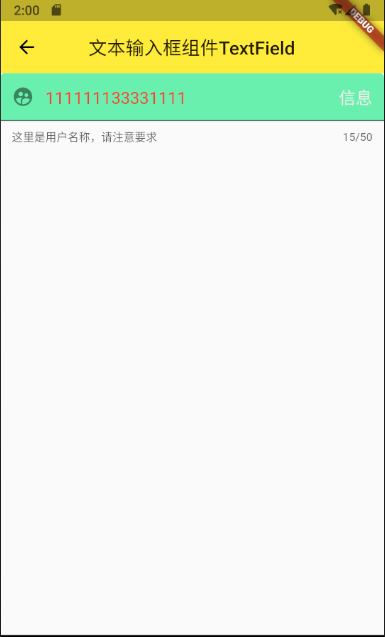
TextField组件Demo
import 'dart:ui';
import 'package:flutter/material.dart';
class TextFieldBaseWidget extends StatelessWidget {
final TextEditingController controller = TextEditingController();
@override
Widget build(BuildContext context) {
controller.addListener(() {
print("Controller监听事件获取:" + controller.text);
});
return Scaffold(
appBar: AppBar(
title: Text('文本输入框组件TextField'),
elevation: 0.0,
centerTitle: true,
),
body: Column(
children: [
TextField(
controller: controller,
maxLines: 1, //最大行
autofocus: true, //自动获取焦点
obscureText: false, //是否采用密码显示
enabled: true, //是否可用
textAlign: TextAlign.left, //文本对齐方式
maxLength: 50, //最大长度
keyboardType: TextInputType.datetime,//键盘类型
style: TextStyle(
//设置文本样式
color: Colors.red,
fontSize: 18,
),
decoration: InputDecoration(
hintText: "请输入内容", //提示内容
hintStyle: TextStyle(
color: Colors.grey[200],
),
filled: true,
fillColor: Colors.greenAccent, //填充颜色
helperText: '这里是用户名称,请注意要求', //帮助信息
prefixIcon: Icon(Icons.supervised_user_circle),
suffixText: '信息',
),
//监听内容改变事件
onChanged: (value) {
print("内容改变:" + value);
},
//监听内容提交事件
onSubmitted: (value) {
print("内容提交:" + value);
},
),
],
),
);
}
}

 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。
前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。 我们在工作或是生活中,有时会需要制作一些请柬、奖状、或者桌牌等,这些东西都有一个共性,那就是除了每个人的名字不一样之外,其他大部分内容都是一样的,那么我们可以如何快速地批量制作呢?很简单,用Word的邮件合并功能就能做到!
我们在工作或是生活中,有时会需要制作一些请柬、奖状、或者桌牌等,这些东西都有一个共性,那就是除了每个人的名字不一样之外,其他大部分内容都是一样的,那么我们可以如何快速地批量制作呢?很简单,用Word的邮件合并功能就能做到! 桌面应用很多都会在系统托盘中出现,那么Flutter的开发的桌面应用该如何增加到系统托盘中呢?本文将带大家一起尝试一下.
桌面应用很多都会在系统托盘中出现,那么Flutter的开发的桌面应用该如何增加到系统托盘中呢?本文将带大家一起尝试一下. Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 快速生成表格
快速生成表格 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。