Flutter:尺寸盒子组件SizedBox
简介SizedBox组件是一个具有特定大小的盒子组件,如果设置了该组件的宽高,那么该组件下的子组件就最多能显示特定大小区域的内容。如果没有设置宽高,那么该组件就会根据子组件的内容进行适当的调节。
SizedBox组件是一个具有特定大小的盒子组件,如果设置了该组件的宽高,那么该组件下的子组件就最多能显示特定大小区域的内容。如果没有设置宽高,那么该组件就会根据子组件的内容进行适当的调节。
SizedBox组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| width | double | 宽度 |
| height | double | 高度 |
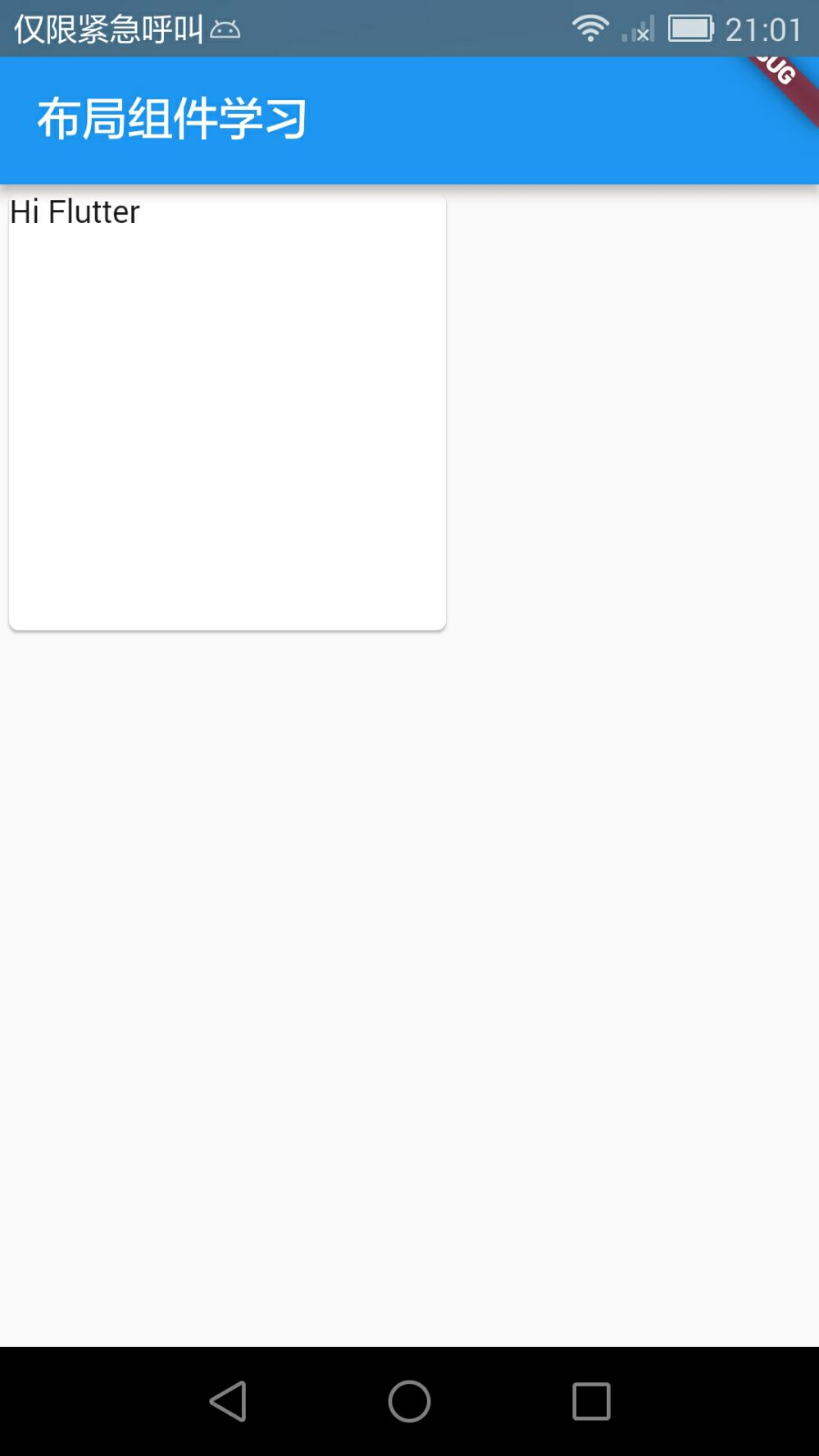
1、SizedBox基础Demo
import 'package:flutter/material.dart';
class DemoSizedBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SizedBox(
width: 200.0,
height: 200.0,
child: Card(
child: Text("Hi Flutter"),
),
);
}
}

 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。
前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。 我们在工作或是生活中,有时会需要制作一些请柬、奖状、或者桌牌等,这些东西都有一个共性,那就是除了每个人的名字不一样之外,其他大部分内容都是一样的,那么我们可以如何快速地批量制作呢?很简单,用Word的邮件合并功能就能做到!
我们在工作或是生活中,有时会需要制作一些请柬、奖状、或者桌牌等,这些东西都有一个共性,那就是除了每个人的名字不一样之外,其他大部分内容都是一样的,那么我们可以如何快速地批量制作呢?很简单,用Word的邮件合并功能就能做到! 桌面应用很多都会在系统托盘中出现,那么Flutter的开发的桌面应用该如何增加到系统托盘中呢?本文将带大家一起尝试一下.
桌面应用很多都会在系统托盘中出现,那么Flutter的开发的桌面应用该如何增加到系统托盘中呢?本文将带大家一起尝试一下. Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 快速生成表格
快速生成表格 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。