Flutter:垂直布局组件:Column
简介垂直布局组件Column也是一种非常常用的组件,跟水平布局组件的使用方式一致。
垂直布局组件Column也是一种非常常用的组件,跟水平布局组件的使用方式一致。
Row组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| mainAxisAlignment | MainAxisAlignment | 主轴的排列方式 |
| crossAxisAlignment | MainAxisAlignment | 次轴的排列方式 |
| mainAxisSize | MainAxisSize | 主轴应该占据的空间 |
对于Column组件来说,主轴就是垂直方向,次轴就是水平方向。
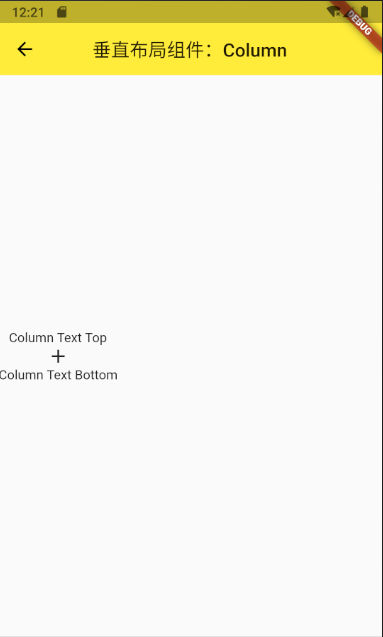
Column组件Demo
import 'package:flutter/material.dart';
class LayoutColumnWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('垂直布局组件:Column'),
centerTitle: true,
elevation: 0.0,
),
body: Column(
//主轴对齐
mainAxisAlignment: MainAxisAlignment.center,
//次轴对齐
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Column Text Top"),
Icon(Icons.add),
Text("Column Text Bottom")
],
),
);
}
}

 快速生成表格
快速生成表格 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。 对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。
对齐布局组件Align是将其下子组件按照指定对齐方式布局,并根据子组件的带下调整自己的大小。 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题